沙箱屬性允許對iframe中的內容進行其他限製。
當sandbox屬性存在時,它將:
- 將內容視為來自單一來源
- 它阻止表單提交
- 它阻止腳本執行
- 禁用API
- 它還會阻止鏈接定位其他瀏覽上下文
- 它停止內容以導航其頂級瀏覽上下文
- 阻止自動觸發的函數(例如自動播放視頻或自動聚焦表單控件)
沙箱屬性的值將被簡單地沙箱化(然後應用所有限製),或者以空格分隔的預定義值列表將消除實際限製。
用法:
<iframe sandbox="value">
屬性值
- no-values:適用所有限製
- allow-forms:Re-enables表單提交
- allow-pointer-lock:Re-enables API
- allow-popups:Re-enables彈出窗口
- allow-same-origin:它允許將iframe的內容視為來自同一來源
- allow-scripts:Re-enables腳本
- allow-top-navigation:它允許iframe的內容導航其頂級瀏覽上下文
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM IFrame Object Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM IFrame Object Property</h2>
<button onclick="myGeeks()">
Click Here!
</button>
<br>
<br>
<iframe id="GFGFrame"
src="https://ide.geeksforgeeks.org/tryit.php"
width="400"
height="200"
sandbox>
</iframe>
<p id="GFG"></p>
<!-- script to access iframe element -->
<script>
function myGeeks() {
var x = document.getElementById("GFGFrame").src;
document.getElementById("GFG").innerHTML = x;
}
</script>
</body>
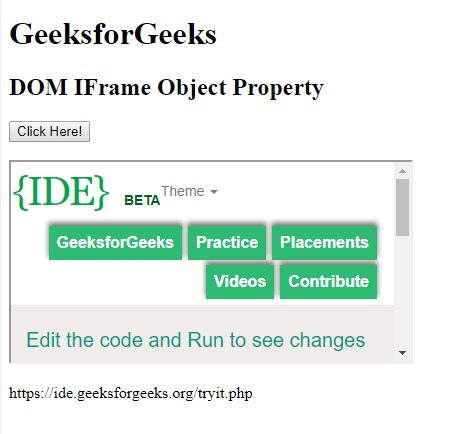
</html>輸出:

支持的瀏覽器:下麵列出了HTML video preload屬性支持的瀏覽器
- 穀歌瀏覽器4.0
- Firefox 4.0
- 蘋果Safari 4.0
- Opera 10.5
- Edge
相關用法
- HTML sandbox屬性用法及代碼示例
- HTML IFrame sandbox用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML value屬性用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | <iframe> sandbox Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
