HTML DOM中的IFrame沙箱屬性用於在iframe元素中返回沙箱屬性的值。
當sandbox屬性存在時,它將:
- 將內容視為來自單一來源
- 它阻止表單提交
- 它阻止腳本執行
- 禁用API
- 它還會阻止鏈接定位其他瀏覽上下文
- 它停止內容以導航其頂級瀏覽上下文
- 阻止自動觸發的函數(例如自動播放視頻或自動聚焦表單控件)
沙箱屬性的值將被簡單地沙箱化(然後應用所有限製),或者以空格分隔的預定義值列表將消除實際限製。
用法:
iframeObject.sandbox
返回值:它返回字符串Value,它表示沙箱屬性的值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe sandbox Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM iframe sandbox Property
</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400"
sandbox="allow-scripts">
</iframe>
<br>
<br>
<button onclick="Geeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function Geeks() {
var iframeID = document.getElementById("GFG").sandbox;
document.getElementById("sudo").innerHTML = iframeID;
}
</script>
</body>
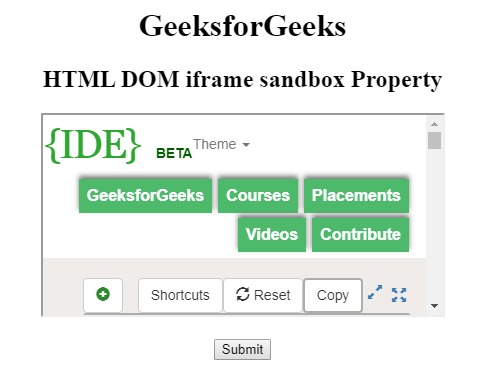
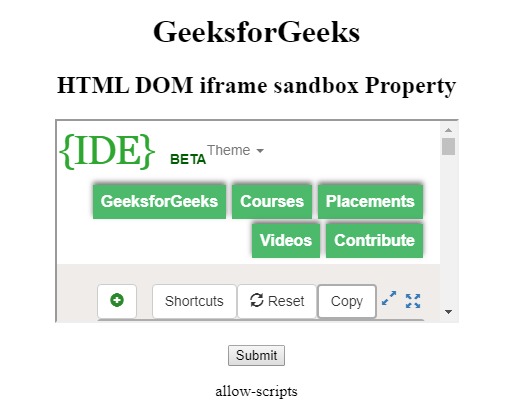
</html>- 輸出:
- 在單擊按鈕之前:
- 單擊按鈕後:


支持的瀏覽器:下麵列出了HTML DOM IFrame沙箱屬性支持的瀏覽器:
- 穀歌瀏覽器4.0
- Internet Explorer 10.0
- Firefox 17.0
- 蘋果Safari 5.0
- Opera 15.0
相關用法
- HTML <iframe> sandbox屬性用法及代碼示例
- HTML IFrame src用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML IFrame contentWindow用法及代碼示例
- HTML IFrame height用法及代碼示例
- HTML IFrame srcdoc用法及代碼示例
- HTML IFrame contentDocument用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML sandbox屬性用法及代碼示例
- HTML <iframe> name屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML <iframe> src屬性用法及代碼示例
- HTML <iframe> scrolling屬性用法及代碼示例
- HTML <iframe> marginwidth屬性用法及代碼示例
- HTML <iframe> marginheight屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM IFrame sandbox Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
