HTML DOM IFrame的src屬性用於設置或返回<iframe>元素的src屬性的值。此屬性用於指定嵌入到iframe元素的文檔的URL。
用法:
- 它返回src屬性。
iframeObject.src
- 它用於設置src屬性。
iframeObject.src = URL
屬性值:
它包含一個單值URL,該URL指定嵌入到iframe中的文檔的URL。下麵列出了兩種類型的URL鏈接:
- Absolute URL:它指向另一個網頁。
- Relative URL:它指向同一網頁上的其他文件。
返回值:它返回一個字符串值,該字符串值表示嵌入Iframe元素中的文檔的URL。
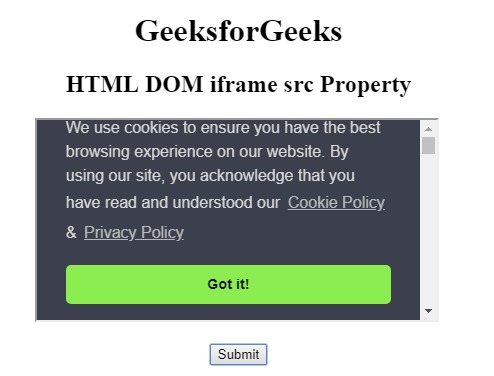
範例1:本示例說明了如何重播Iframe src屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe src Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM iframe src Property
</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo"></p>
<script>
function Geeks() {
var x = document.getElementById("GFG").src;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

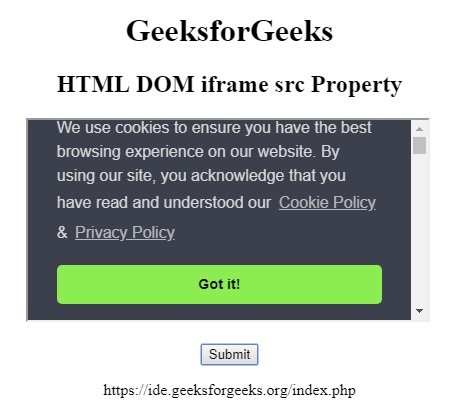
單擊按鈕後:

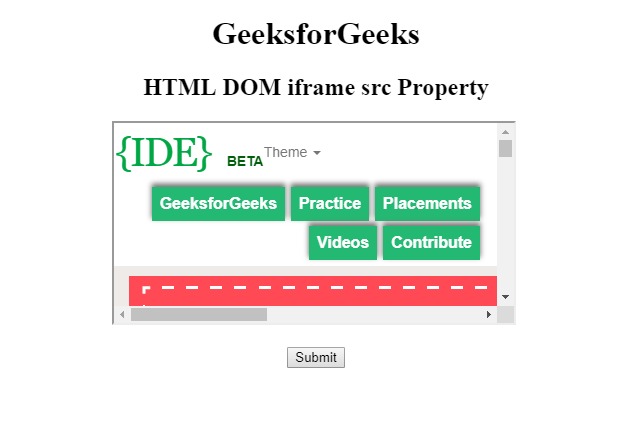
範例2:本示例說明了如何設置Iframe src屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe src Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM iframe src Property
</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").src =
"https://www.wikipedia.org/";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

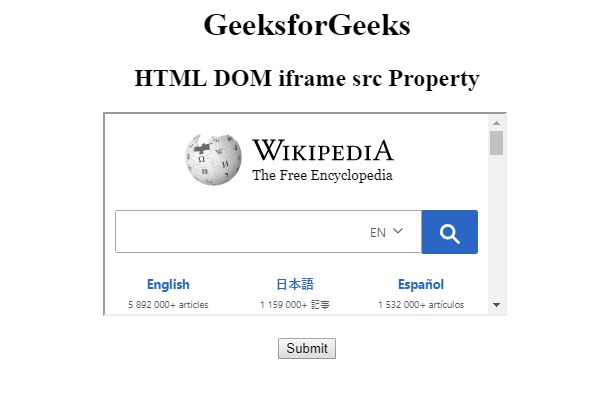
單擊按鈕後:

支持的瀏覽器:下麵列出了HTML DOM IFrame src屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML IFrame name用法及代碼示例
- HTML IFrame contentDocument用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML IFrame height用法及代碼示例
- HTML IFrame sandbox用法及代碼示例
- HTML IFrame srcdoc用法及代碼示例
- HTML IFrame contentWindow用法及代碼示例
- HTML <iframe> name屬性用法及代碼示例
- HTML <iframe> src屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML <Iframe> frameborder屬性用法及代碼示例
- HTML <iframe> marginheight屬性用法及代碼示例
- HTML <iframe> scrolling屬性用法及代碼示例
- HTML <iframe> marginwidth屬性用法及代碼示例
- HTML <iframe> width屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM IFrame src Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
