HTML Iframe frameborder屬性用於指定是否在<Iframe>元素的內容周圍顯示邊框。
用法:
<iframe frameborder="1 | 0">
屬性值:
- 0:它具有默認值。它將邊界設置為一種狀態。
- 1:設置邊框on-off狀態。
注意:HTML5不支持此屬性,因為可以使用CSS替代它。
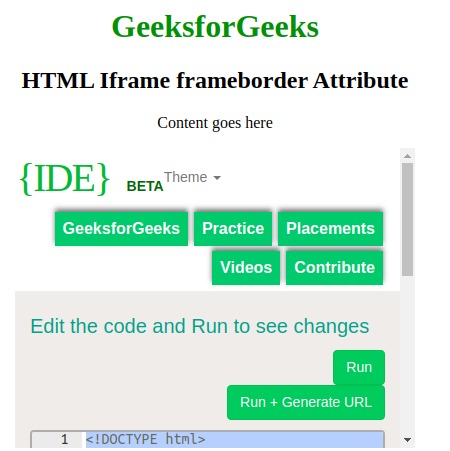
下麵的程序將說明HTML Iframe frameborder屬性:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML <Iframe> frameborder Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML Iframe frameborder Attribute
</h2>
<p>Content goes here</p>
<iframe src=
"https://ide.geeksforgeeks.org/tryit.php"
height="300"
width="400"
marginheight="40"
frameborder="0">
</iframe>
</center>
</body>
</html>支持的瀏覽器:下麵列出了HTML <Iframe> frameborder屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <frame> frameborder屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <Iframe> frameborder Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。