HTML Iframe frameborder属性用于指定是否在<Iframe>元素的内容周围显示边框。
用法:
<iframe frameborder="1 | 0">
属性值:
- 0:它具有默认值。它将边界设置为一种状态。
- 1:设置边框on-off状态。
注意:HTML5不支持此属性,因为可以使用CSS替代它。
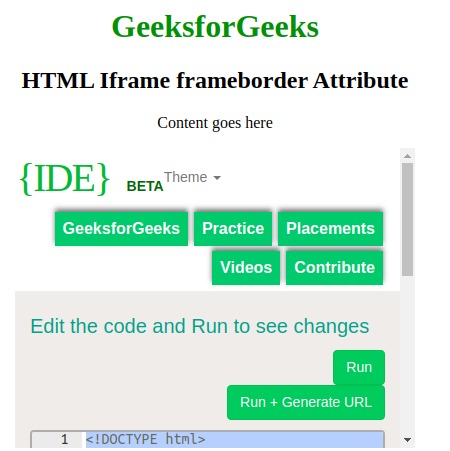
下面的程序将说明HTML Iframe frameborder属性:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML <Iframe> frameborder Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML Iframe frameborder Attribute
</h2>
<p>Content goes here</p>
<iframe src=
"https://ide.geeksforgeeks.org/tryit.php"
height="300"
width="400"
marginheight="40"
frameborder="0">
</iframe>
</center>
</body>
</html>支持的浏览器:下面列出了HTML <Iframe> frameborder属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <frame> frameborder属性用法及代码示例
- HTML min属性用法及代码示例
- HTML name属性用法及代码示例
- HTML low属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML value属性用法及代码示例
- HTML max属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML rel属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <Iframe> frameborder Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。