HTML DOM中的IFrame contentDocument屬性用於返回由frame或iframe元素生成的文檔對象。可以在宿主窗口中使用它來訪問屬於frame或iframe元素的文檔對象。
用法:
iframeObject.contentDocument
返回值:它返回文檔對象的引用。如果沒有可用的對象,則返回null。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe contentDocument Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM iframe contentDocument Property
</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
id="GFG" height="200" width="400">
</iframe>
<br><br>
<button onclick="Geeks()">
Submit
</button>
<script>
function Geeks() {
var iframeID = document.getElementById("GFG");
var iframeCW = (iframeID.contentWindow
|| iframeID.contentDocument);
if (iframeCW.document)iframeCW = iframeCW.document;
iframeCW.body.style.border = "5px solid black";
}
</script>
</body>
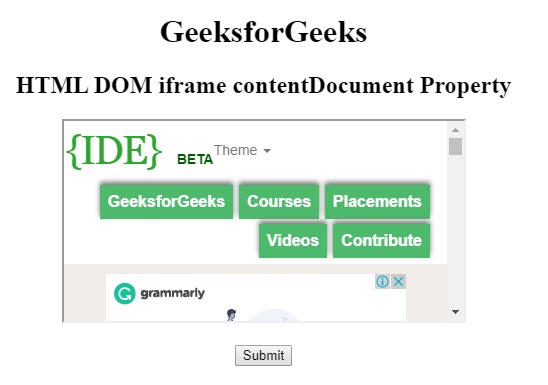
</html>- 在單擊按鈕之前:

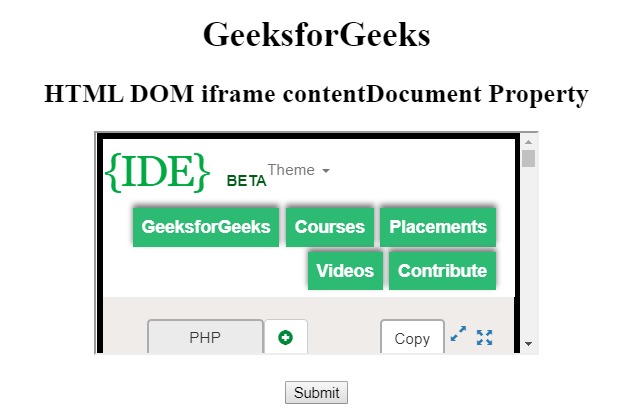
- 單擊按鈕後:

支持的瀏覽器:下麵列出了HTML DOM IFrame contentDocument屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML IFrame name用法及代碼示例
- HTML IFrame src用法及代碼示例
- HTML IFrame sandbox用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML IFrame height用法及代碼示例
- HTML IFrame srcdoc用法及代碼示例
- HTML IFrame contentWindow用法及代碼示例
- HTML <iframe> name屬性用法及代碼示例
- HTML <iframe> src屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML <iframe> marginwidth屬性用法及代碼示例
- HTML <iframe> sandbox屬性用法及代碼示例
- HTML <iframe> marginheight屬性用法及代碼示例
- HTML <iframe> scrolling屬性用法及代碼示例
- HTML <iframe> width屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM IFrame contentDocument Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
