HTML DOM IFrame width屬性用於設置或返回Iframe元素的width屬性的值。 width屬性用於指定iframe元素的寬度。
用法:
- 它返回width屬性。
iframeObject.width
- 用於設置width屬性。
iframeObject.width = pixels
屬性值:
- pixels:它以像素為單位指定iframe元素的寬度。
返回值它返回一個字符串值,該字符串值表示以像素為單位的Iframe的寬度。
範例1:本示例說明了如何返回Iframe width屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe width Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe width Property</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").width;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

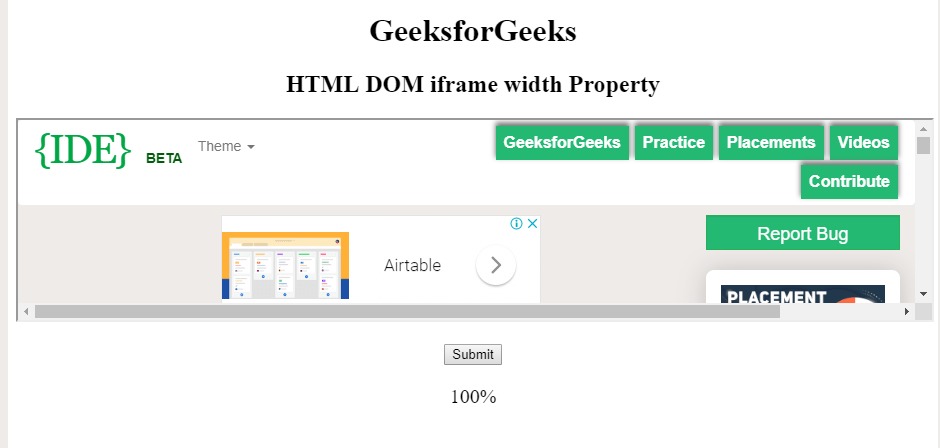
單擊按鈕後:

示例2:本示例說明了如何設置Iframe寬度屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe width Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe width Property</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").width =
"100%";
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了HTML DOM IFrame width屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <iframe> width屬性用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML IFrame src用法及代碼示例
- HTML IFrame srcdoc用法及代碼示例
- HTML IFrame sandbox用法及代碼示例
- HTML IFrame contentWindow用法及代碼示例
- HTML IFrame contentDocument用法及代碼示例
- HTML IFrame height用法及代碼示例
- HTML HR width用法及代碼示例
- HTML embed width用法及代碼示例
- HTML Video width用法及代碼示例
- HTML Screen width用法及代碼示例
- HTML Object width用法及代碼示例
- HTML Table width用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM IFrame width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
