HTML DOM IFrame height屬性用於設置或返回Iframe元素的height屬性的值。 height屬性用於指定iframe元素的寬度。
用法:
- 它返回height屬性。
iframeObject.height
- 用於設置height屬性。
iframeObject.height = pixels
屬性值:
- pixels:它以像素為單位指定iframe元素的高度
返回值它返回一個字符串值,該字符串值表示以像素為單位的Iframe的高度。
示例1:本示例說明了如何返回Iframe height屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe height Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe height Property</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").height;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
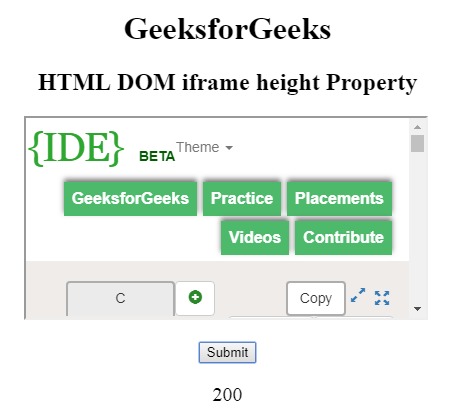
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明了如何設置Iframe height屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe height Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe height Property</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").height =
"400";
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了HTML DOM IFrame height屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <iframe> height屬性用法及代碼示例
- HTML IFrame src用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML IFrame contentDocument用法及代碼示例
- HTML IFrame srcdoc用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML IFrame sandbox用法及代碼示例
- HTML IFrame contentWindow用法及代碼示例
- HTML Style height用法及代碼示例
- HTML embed height用法及代碼示例
- HTML Screen height用法及代碼示例
- HTML Video height用法及代碼示例
- HTML Object Height用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM IFrame height Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
