HTML DOM IFrame的srcdoc屬性用於設置或返回<Iframe>元素的srcdoc屬性的值。 srcdoc屬性用於在<Iframe>元素中指定文檔的HTML內容。它可以與沙箱和無縫屬性一起使用。
用法:
- 它返回srcdoc屬性。
iframeObject.srcdoc
- 它用於設置srcdoc屬性。
iframeObject.srcdoc = HTML_code
- HTML_code:它用於指定將在iframe元素中顯示的頁麵的HTML內容。
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:

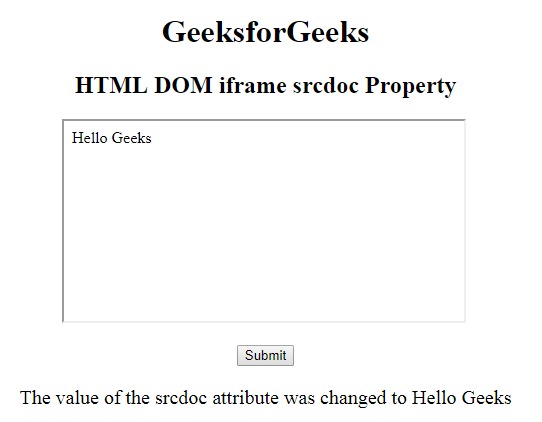
- 單擊按鈕後:

- 穀歌瀏覽器20.0
- Firefox 25.0
- Safari 6.0
- Opera 15.0
屬性值:
返回值:它返回一個字符串值,該值指定在Iframe元素中顯示的頁麵的HTML內容。
範例1:本示例說明了如何返回Iframe srcdoc屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe srcdoc Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe srcdoc Property</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
srcdoc="<p>GeeksForGeeks</p>" id="GFG"
height="200" width="400" name="myGeeks">
</iframe>
<br><br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var x = document.getElementById("GFG").srcdoc;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
範例2:本示例說明了如何設置Iframe srcdoc屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe srcdoc Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe srcdoc Property</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
srcdoc="<p>GeeksForGeeks</p>" id="GFG"
height="200" width="400" name="myGeeks">
</iframe>
<br><br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var x = document.getElementById("GFG").srcdoc
= "Hello Geeks";
document.getElementById("sudo").innerHTML
= "The value of the srcdoc attribute "
+ "was changed to " + x;
}
</script>
</body>
</html>輸出:
支持的瀏覽器:下麵列出了HTML DOM IFrame srcdoc屬性支持的瀏覽器:
相關用法
- HTML <iframe> srcdoc屬性用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML IFrame src用法及代碼示例
- HTML IFrame height用法及代碼示例
- HTML IFrame contentWindow用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML IFrame contentDocument用法及代碼示例
- HTML IFrame sandbox用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML <iframe> src屬性用法及代碼示例
- HTML <iframe> name屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML <iframe> marginwidth屬性用法及代碼示例
- HTML <iframe> sandbox屬性用法及代碼示例
- HTML <iframe> width屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM IFrame srcdoc Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
