HTML DOM IFrame的srcdoc属性用于设置或返回<Iframe>元素的srcdoc属性的值。 srcdoc属性用于在<Iframe>元素中指定文档的HTML内容。它可以与沙箱和无缝属性一起使用。
用法:
- 它返回srcdoc属性。
iframeObject.srcdoc
- 它用于设置srcdoc属性。
iframeObject.srcdoc = HTML_code
- HTML_code:它用于指定将在iframe元素中显示的页面的HTML内容。
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:

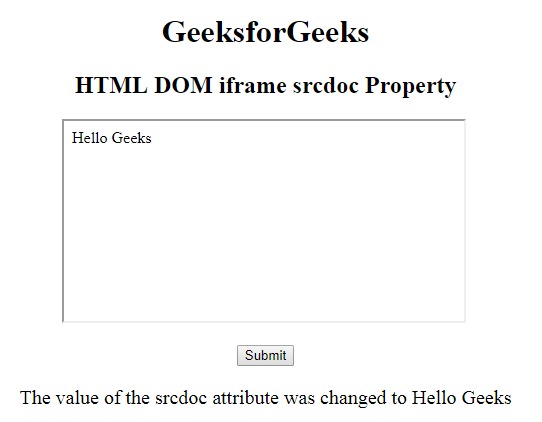
- 单击按钮后:

- 谷歌浏览器20.0
- Firefox 25.0
- Safari 6.0
- Opera 15.0
属性值:
返回值:它返回一个字符串值,该值指定在Iframe元素中显示的页面的HTML内容。
范例1:本示例说明了如何返回Iframe srcdoc属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe srcdoc Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe srcdoc Property</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
srcdoc="<p>GeeksForGeeks</p>" id="GFG"
height="200" width="400" name="myGeeks">
</iframe>
<br><br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var x = document.getElementById("GFG").srcdoc;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
范例2:本示例说明了如何设置Iframe srcdoc属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe srcdoc Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe srcdoc Property</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
srcdoc="<p>GeeksForGeeks</p>" id="GFG"
height="200" width="400" name="myGeeks">
</iframe>
<br><br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var x = document.getElementById("GFG").srcdoc
= "Hello Geeks";
document.getElementById("sudo").innerHTML
= "The value of the srcdoc attribute "
+ "was changed to " + x;
}
</script>
</body>
</html>输出:
支持的浏览器:下面列出了HTML DOM IFrame srcdoc属性支持的浏览器:
相关用法
- HTML <iframe> srcdoc属性用法及代码示例
- HTML IFrame name用法及代码示例
- HTML IFrame src用法及代码示例
- HTML IFrame height用法及代码示例
- HTML IFrame contentWindow用法及代码示例
- HTML IFrame width用法及代码示例
- HTML IFrame contentDocument用法及代码示例
- HTML IFrame sandbox用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML <iframe> src属性用法及代码示例
- HTML <iframe> name属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML <iframe> marginwidth属性用法及代码示例
- HTML <iframe> sandbox属性用法及代码示例
- HTML <iframe> width属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM IFrame srcdoc Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
