HTML DOM IFrame的src属性用于设置或返回<iframe>元素的src属性的值。此属性用于指定嵌入到iframe元素的文档的URL。
用法:
- 它返回src属性。
iframeObject.src
- 它用于设置src属性。
iframeObject.src = URL
属性值:
它包含一个单值URL,该URL指定嵌入到iframe中的文档的URL。下面列出了两种类型的URL链接:
- Absolute URL:它指向另一个网页。
- Relative URL:它指向同一网页上的其他文件。
返回值:它返回一个字符串值,该字符串值表示嵌入Iframe元素中的文档的URL。
范例1:本示例说明了如何重播Iframe src属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe src Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM iframe src Property
</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo"></p>
<script>
function Geeks() {
var x = document.getElementById("GFG").src;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

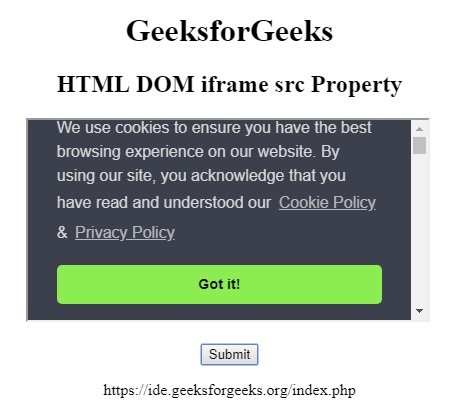
单击按钮后:

范例2:本示例说明了如何设置Iframe src属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe src Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM iframe src Property
</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
id="GFG"
height="200"
width="400">
</iframe>
<br>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").src =
"https://www.wikipedia.org/";
}
</script>
</body>
</html>输出:
在单击按钮之前:

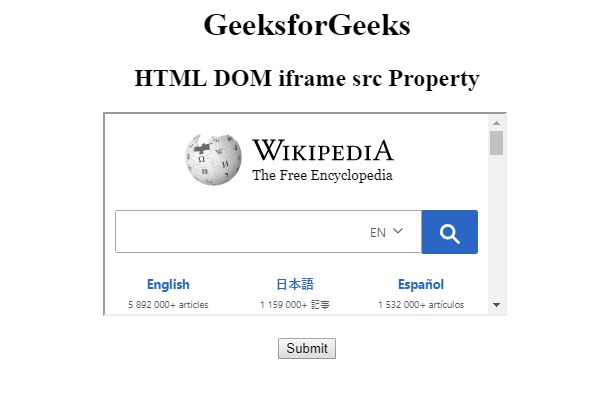
单击按钮后:

支持的浏览器:下面列出了HTML DOM IFrame src属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML IFrame name用法及代码示例
- HTML IFrame contentDocument用法及代码示例
- HTML IFrame width用法及代码示例
- HTML IFrame height用法及代码示例
- HTML IFrame sandbox用法及代码示例
- HTML IFrame srcdoc用法及代码示例
- HTML IFrame contentWindow用法及代码示例
- HTML <iframe> name属性用法及代码示例
- HTML <iframe> src属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML <Iframe> frameborder属性用法及代码示例
- HTML <iframe> marginheight属性用法及代码示例
- HTML <iframe> scrolling属性用法及代码示例
- HTML <iframe> marginwidth属性用法及代码示例
- HTML <iframe> width属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM IFrame src Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
