HTML中的DOM嵌入width屬性用於設置或返回width屬性的值。 width屬性定義嵌入內容的寬度,以像素為單位。
用法:
- 返回width屬性:
embedObj.width
- 設置width屬性:
embedObj.width = pixels
屬性值:
- px:指定嵌入內容的寬度(以像素為單位)。
返回值:它返回一個數字以顯示嵌入內容的寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Embed width Property</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<embed id="embedID" width="400"
src="https://ide.geeksforgeeks.org">
<br>
<button onclick="GFGfun()">
Try it
</button>
<p id="pid"></p>
<script>
function GFGfun() {
var idwidth = document.getElementById("embedID").width;
document.getElementById("pid").innerHTML = idwidth;
}
</script>
</center>
</body>
</html> 輸出:
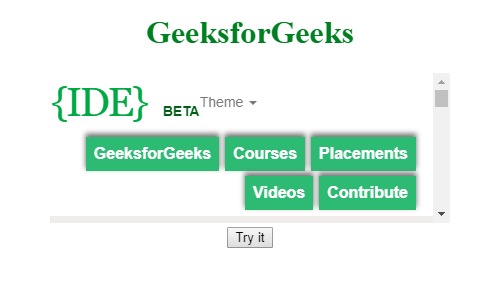
在單擊按鈕之前:

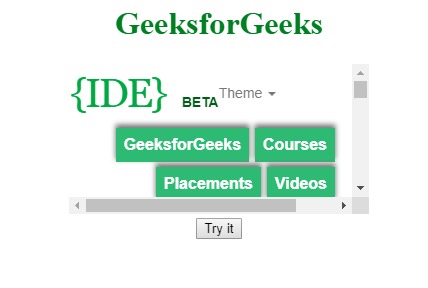
單擊按鈕後:

例:
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Embed width Property</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<embed id="embedID"
src="https://ide.geeksforgeeks.org">
<br>
<button onclick="GFGfun()">
Try it
</button>
<p id="pid"></p>
<script>
function GFGfun() {
var idwidth =
document.getElementById("embedID").width=400;
document.getElementById("pid").innerHTML
= idwidth;
}
</script>
</center>
</body>
</html> 輸出:
在單擊按鈕之前:

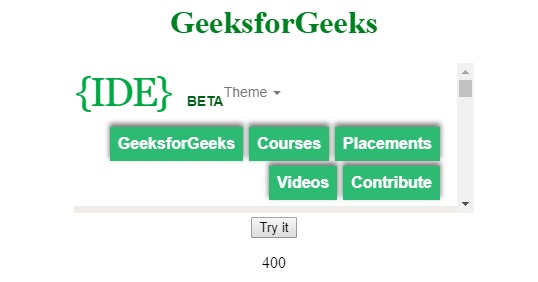
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM embed width屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <embed> width屬性用法及代碼示例
- HTML Embed src用法及代碼示例
- HTML embed height用法及代碼示例
- HTML embed type用法及代碼示例
- HTML HR width用法及代碼示例
- HTML Video width用法及代碼示例
- HTML Object width用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Table width用法及代碼示例
- HTML Screen width用法及代碼示例
- HTML Input Image width用法及代碼示例
- HTML <embed>用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM embed width property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
