屏幕寬度屬性用於返回用戶屏幕的總寬度。它以像素為單位返回屏幕的總寬度。
用法:
screen.width
以下示例程序旨在說明Screen width屬性:
檢查用戶屏幕的總寬度。
<!DOCTYPE html>
<html>
<head>
<title>
Screen width Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Screen width Property</h2>
<p>
For checking the screen's width,
double click the "Check width" button:
</p>
<button ondblclick="width()">
Check width
</button>
<p id="wd"></p>
<script>
function width() {
var w = "Total Screen Width in Pixels:"
+ screen.width;
document.getElementById("wd").innerHTML = w;
}
</script>
</body>
</html>輸出:

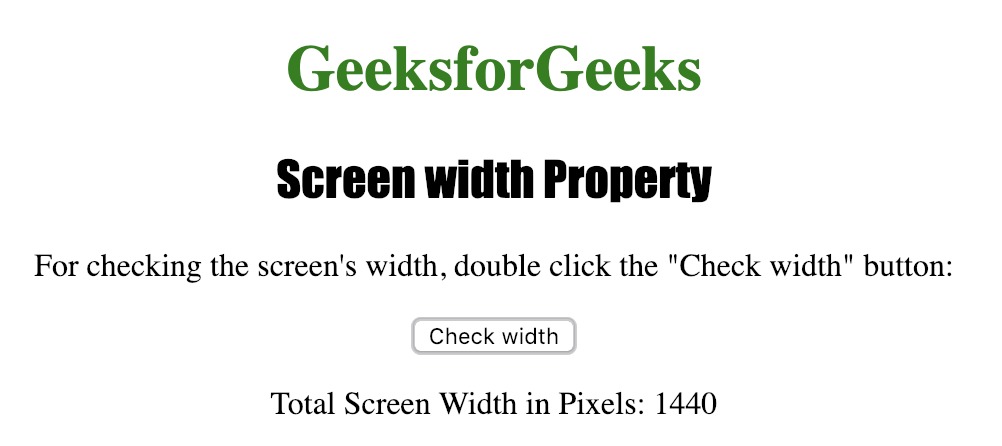
單擊按鈕後

支持的瀏覽器:屏幕寬度支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML HR width用法及代碼示例
- HTML Screen availWidth用法及代碼示例
- HTML Screen pixelDepth用法及代碼示例
- HTML Screen height用法及代碼示例
- HTML Screen availHeight用法及代碼示例
- HTML Screen colorDepth用法及代碼示例
- HTML Object width用法及代碼示例
- HTML Table width用法及代碼示例
- HTML Style width用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML embed width用法及代碼示例
- HTML Video width用法及代碼示例
- HTML Input Image width用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | Screen width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
