屏幕宽度属性用于返回用户屏幕的总宽度。它以像素为单位返回屏幕的总宽度。
用法:
screen.width
以下示例程序旨在说明Screen width属性:
检查用户屏幕的总宽度。
<!DOCTYPE html>
<html>
<head>
<title>
Screen width Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Screen width Property</h2>
<p>
For checking the screen's width,
double click the "Check width" button:
</p>
<button ondblclick="width()">
Check width
</button>
<p id="wd"></p>
<script>
function width() {
var w = "Total Screen Width in Pixels:"
+ screen.width;
document.getElementById("wd").innerHTML = w;
}
</script>
</body>
</html>输出:

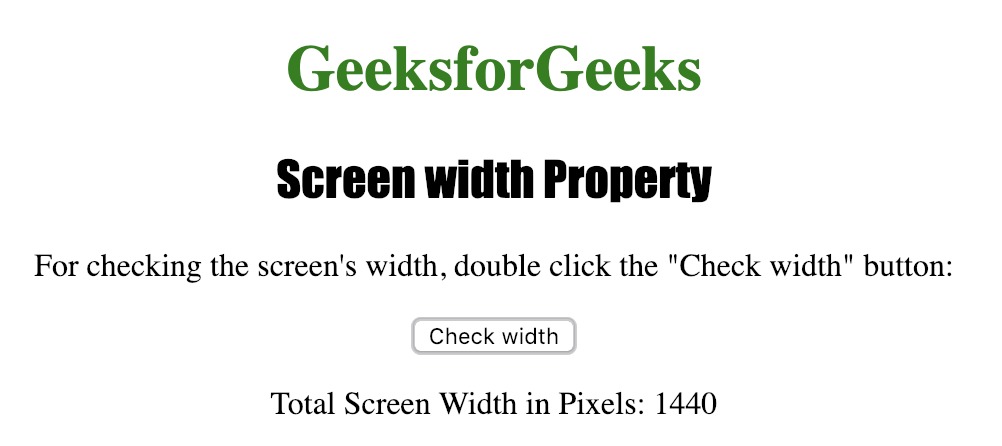
单击按钮后

支持的浏览器:屏幕宽度支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML HR width用法及代码示例
- HTML Screen availWidth用法及代码示例
- HTML Screen pixelDepth用法及代码示例
- HTML Screen height用法及代码示例
- HTML Screen availHeight用法及代码示例
- HTML Screen colorDepth用法及代码示例
- HTML Object width用法及代码示例
- HTML Table width用法及代码示例
- HTML Style width用法及代码示例
- HTML IFrame width用法及代码示例
- HTML embed width用法及代码示例
- HTML Video width用法及代码示例
- HTML Input Image width用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | Screen width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
