HTML DOM中的Table width属性用于设置或返回表的width属性的值。
用法:
- 它返回表的width属性。
tableObject.width;
- 用于设置表格的width属性。
tableObject.width ="pixels";
属性值:
- pixels:它以像素为单位设置表格的宽度。
- %:它以百分比(%)的形式设置表格的宽度。
返回值:它返回一个数字形式,代表表格元素的宽度。
注意:HTML 5不支持它。
范例1:本示例返回表的width属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM table width Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM table width Property</h2>
<table border="1" id = "gfg" width="250">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
<br><br>
<button ondblclick="thead()">
Return width
</button>
<p id="sudo"></p>
<script>
function thead() {
var x =
document.getElementById("gfg").width;
document.getElementById("sudo").innerHTML
= x;
}
</script>
</body>
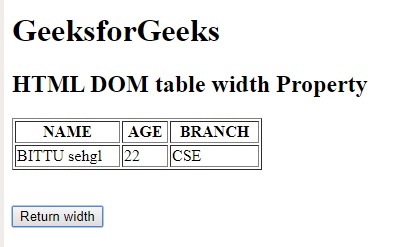
</html>单击按钮之前:

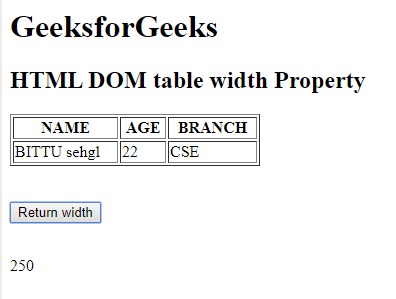
单击按钮后:

范例2:本示例设置表格的width属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM table width Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM table width Property</h2>
<table border="1" id = "gfg" width="250">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU sehgl</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
<br><br>
<button ondblclick="thead()">
Return width
</button>
<br> <br>
<p id="sudo"></p>
<script>
function thead() {
var x = document.getElementById("gfg").width
= "350";
document.getElementById("sudo").innerHTML
= "The width ws set to" + x;
}
</script>
</body>
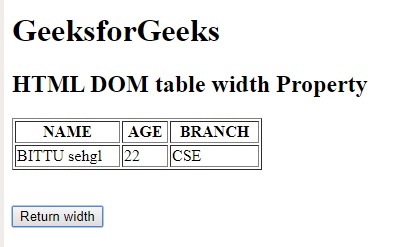
</html>单击按钮之前:

单击按钮后:

相关用法
- HTML <table> width属性用法及代码示例
- HTML HR width用法及代码示例
- HTML Style width用法及代码示例
- HTML Object width用法及代码示例
- HTML IFrame width用法及代码示例
- HTML Video width用法及代码示例
- HTML Screen width用法及代码示例
- HTML embed width用法及代码示例
- HTML Input Image width用法及代码示例
- HTML Table tFoot用法及代码示例
- HTML Table tHead用法及代码示例
- HTML Table caption用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Table width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
