DOM HR宽度属性用于设置或返回HR元素的width属性的值。
用法:
- 它返回HR宽度属性。
hrobject.width;
- 设置HR宽度属性。
hrobject.width="value";
属性值
- pixel:它以像素为单位指定HR元素的宽度。
返回值:它返回一个字符串值,该值代表HR元素的宽度。
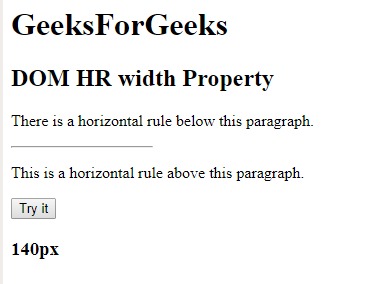
范例1:本示例返回HR width属性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM hr width property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR width Property</h2>
<p>There is a horizontal
rule below this paragraph.</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG"
align="left"
width="140px">
<p>This is a horizontal
rule above this paragraph.</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag.
var x = document.getElementById("GFG").width;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

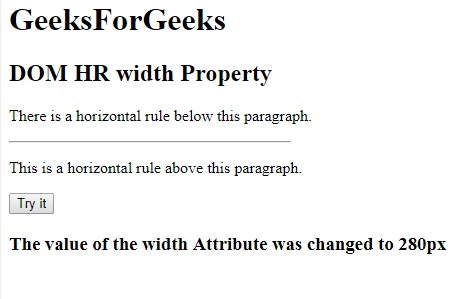
示例2:此示例设置HR宽度属性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM hr width property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR width Property</h2>
<p>There is a horizontal
rule below this paragraph.</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG"
align="left"
width="140px">
<p>This is a horizontal rule above this paragraph.</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag.
var x = document.getElementById("GFG").width = "280px";
document.getElementById("sudo").innerHTML =
"The value of the width Attribute was changed to " + x;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

相关用法
- HTML IFrame width用法及代码示例
- HTML Object width用法及代码示例
- HTML Table width用法及代码示例
- HTML Video width用法及代码示例
- HTML embed width用法及代码示例
- HTML Style width用法及代码示例
- HTML Screen width用法及代码示例
- HTML Input Image width用法及代码示例
- CSS min-width用法及代码示例
- CSS max-width用法及代码示例
- CSS border-width用法及代码示例
- CSS stroke-width用法及代码示例
- CSS border-top-width用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM HR width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
