stroke-width属性用于以SVG形状设置边框的宽度。此属性只能应用于具有形状或文本内容元素的元素。
用法:
stroke-width:<length> | <percentage>
属性值:
-
length:用于以测量单位设置笔划宽度。它可以采用整数或小数百分比的值。
值不需要具有“ px”或“ em”之类的单位标识符。不带单位的值将基于SVG视图框的坐标系。范例1:本示例设置无单位的笔划宽度。
<!DOCTYPE html> <html> <head> <title>CSS | stroke-width</title> <style> .stroke1 { stroke-width:10; stroke:green; } .stroke2 { stroke-width:30; stroke:red; } .stroke3 { stroke-width:50; stroke:orange; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | stroke-width</b> <div class="container"> <svg height="300px" width="400px" xmlns="http://www.w3.org/2000/svg"> <line class="stroke1" x1="0" x2="250" y1="20" y2="20" /> <line class="stroke2" x1="0" x2="250" y1="90" y2="90" /> <line class="stroke3" x1="0" x2="250" y1="200" y2="200" /> </svg> </div> </body> </html>输出:

范例2:本示例以像素为单位设置笔划宽度。
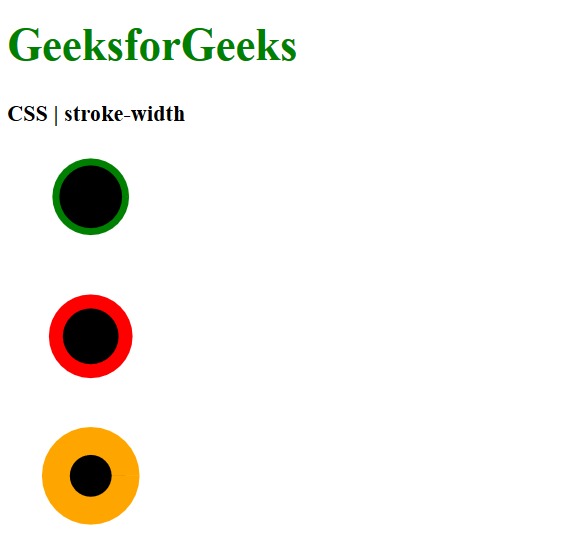
<!DOCTYPE html> <html> <head> <title>CSS | stroke-width</title> <style> .stroke1 { stroke-width:5px; stroke:green; } .stroke2 { stroke-width:10px; stroke:red; } .stroke3 { stroke-width:20px; stroke:orange; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | stroke-width</b> <div class="container"> <svg height="300px" width="400px" xmlns="http://www.w3.org/2000/svg"> <circle class="stroke1" cx="60" cy="50" r="25"/> <circle class="stroke2" cx="60" cy="150" r="25"/> <circle class="stroke3" cx="60" cy="250" r="25"/> </svg> </div> </body> </html>输出:

-
percentage:用于以百分比设置笔划宽度。
例:
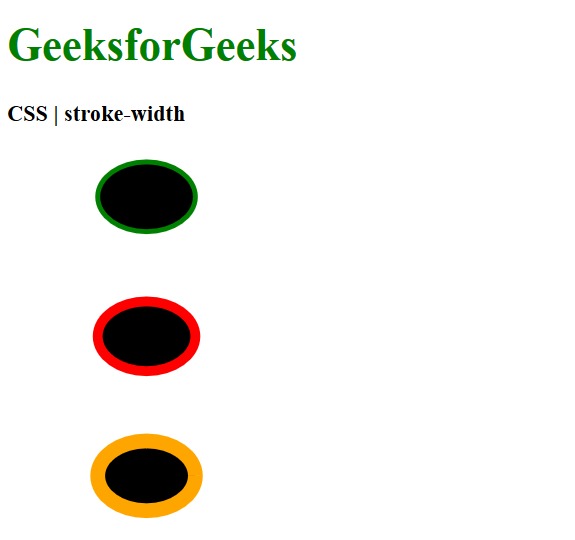
<!DOCTYPE html> <html> <head> <title>CSS | stroke-width</title> <style> .stroke1 { stroke-width:1%; stroke:green; } .stroke2 { stroke-width:2%; stroke:red; } .stroke3 { stroke-width:3%; stroke:orange; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | stroke-width</b> <div class="container"> <svg height="300px" width="400px" xmlns="http://www.w3.org/2000/svg"> <ellipse class="stroke1" cx="100" cy="50" rx="35" ry="25" /> <ellipse class="stroke2" cx="100" cy="150" rx="35" ry="25" /> <ellipse class="stroke3" cx="100" cy="250" rx="35" ry="25" /> </svg> </div> </body> </html>输出:

支持的浏览器:stroke-width属性支持的浏览器如下所示:
- chrome
- 火狐浏览器
- 苹果浏览器
- Opera
- Internet Explorer 9
相关用法
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- HTML li value用法及代码示例
- CSS transform属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS transition属性用法及代码示例
- HTML DOM id用法及代码示例
- CSS perspective属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS fill属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | stroke-width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
