透视图是2D平面上3D对象的表示,以给出彼此之间的外观深度和距离。 CSS透视图属性用于为3D对象提供透视图。定义视角属性时,子元素获得视角,而不是父元素。因此,该值定义了子代与Z平面的距离。
用法:
perspective:length | none | initial | inherit;
属性值:
-
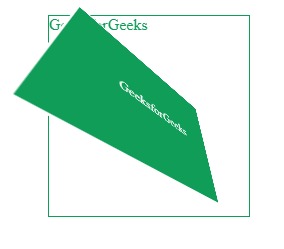
length:length设置子元素从查看器到Z平面的距离。因此,值越小,形成的图像越出色。
用法:
perspective:length;
例:
<!DOCTYPE html> <html> <head> <title> CSS | perspective Property </title> <style> .class1 { margin-top:20px; margin-left:40px; height:200px; width:200px; color:#0F9D58; border:1px solid; <!--length value of perspective property--> perspective:200px; } .class2 { padding:60px; border:2px solid; background:#0F9D58; color:white; transform:rotateX(45deg) rotateY(45deg); } </style> </head> <body> <div class="class1">GeeksforGeeks <div class="class2">GeeksforGeeks</div> </div> </body> </html>输出:

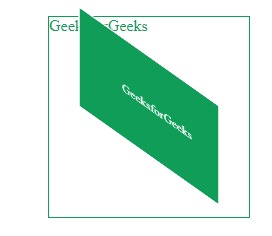
- none:默认值是none。它指示未设置透视图。 none等于0px。
用法:perspective: none;
例:
<!DOCTYPE html> <html> <head> <title> CSS | perspective Property </title> <style> .class1 { margin-top:20px; margin-left:40px; height:200px; width:200px; color:#0F9D58; border:1px solid; <!--none value of perspective property--> perspective:none; } .class2 { padding:60px; border:2px solid; background:#0F9D58; color:white; transform:rotateX(45deg) rotateY(45deg); } </style> </head> <body> <div class="class1">GeeksforGeeks <div class="class2">GeeksforGeeks</div> </div> </body> </html>输出:

- initial:初始设置默认值,即未设置任何透视图。
用法:perspective: initial ;
例:
<!DOCTYPE html> <html> <head> <title> CSS | perspective Property </title> <style> .class1 { margin-top:20px; margin-left:40px; height:200px; width:200px; color:#0F9D58; border:1px solid; <!--initial value of perspective property--> perspective:initial; } .class2 { padding:60px; border:2px solid; background:#0F9D58; color:white; transform:rotateX(45deg) rotateY(45deg); } </style> </head> <body> <div class="class1">GeeksforGeeks <div class="class2">GeeksforGeeks</div> </div> </body> </html>输出:

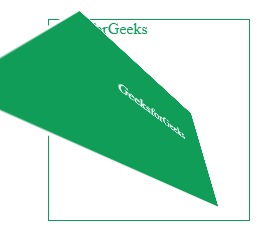
- inherit:继承从父元素接收属性。与根元素一起使用时,将使用初始属性。
用法:perspective: inherit;
例:
<!DOCTYPE html> <html> <head> <title> CSS | perspective Property </title> <style> .class0 { perspective:150px; } .class1 { margin-top:20px; margin-left:40px; height:200px; width:200px; color:#0F9D58; border:1px solid; <!--inherit value of perspective property--> perspective:inherit; } .class2 { padding:60px; border:2px solid; background:#0F9D58; color:white; transform:rotateX(45deg) rotateY(45deg); } </style> </head> <body> <div class="class0"> <div class="class1">GeeksforGeeks <div class="class2">GeeksforGeeks</div> </div> </div> </body> </html>输出:

支持的浏览器:透视图属性支持的浏览器如下所示:
- 谷歌浏览器36.0
- Internet Explorer 10.0
- Firefox 16.0
- 欧宝23.0
- Safari 9.0
相关用法
- CSS perspective-origin属性用法及代码示例
- CSS perspective()用法及代码示例
- HTML Style perspective用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
注:本文由纯净天空筛选整理自gribeshdhakal大神的英文原创作品 CSS | perspective Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
