CSS中的animation-delay属性用于指定动画开始的延迟。 animation-delay值以秒(s)或毫秒(ms)定义。
用法:
animation-delay:time|initial|inherit;
属性值:
- time:此值是可选的。它用于定义动画开始之前要等待的秒数或毫秒数,即动画将被延迟的时间。默认值为0。允许使用负值。如果使用负值,动画将开始播放,就好像它已经播放了N秒/毫秒。
- initial:此值用于将属性设置为其默认值。
- inherit:此值用于从其父元素继承属性。
例:用于说明CSS animation-delay属性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | animation-delay Property
</title>
<style>
.geeks {
font-size:40px;
text-align:center;
font-weight:bold;
color:#090;
padding-bottom:5px;
font-family:Times New Roman;
}
.geeks1 {
font-size:17px;
font-weight:bold;
text-align:center;
font-family:Times New Roman;
}
#one {
animation-name:example;
animation-duration:10s;
}
#two {
animation-name:example;
animation-duration:10s;
animation-delay:10s;
}
@keyframes example {
from {
background-color:orange;
}
to {
background-color:white;
}
}
</style>
</head>
<body>
<div class = "geeks">
GeeksforGeeks
</div>
<div class = "geeks1">
A computer science portal for geeks
</div>
<!-- Animation of below h2 tag is not delayed
and begins as soon as the page is loaded
in the browser -->
<h2 id="one">
Text animation without delayed.
</h2>
<!-- The animation of below h2 tag is delayed for 10s
That is, it begins after 10s of successfully
loading of the current page -->
<h2 id="two">
Text animation with 10 second delay.
</h2>
</body>
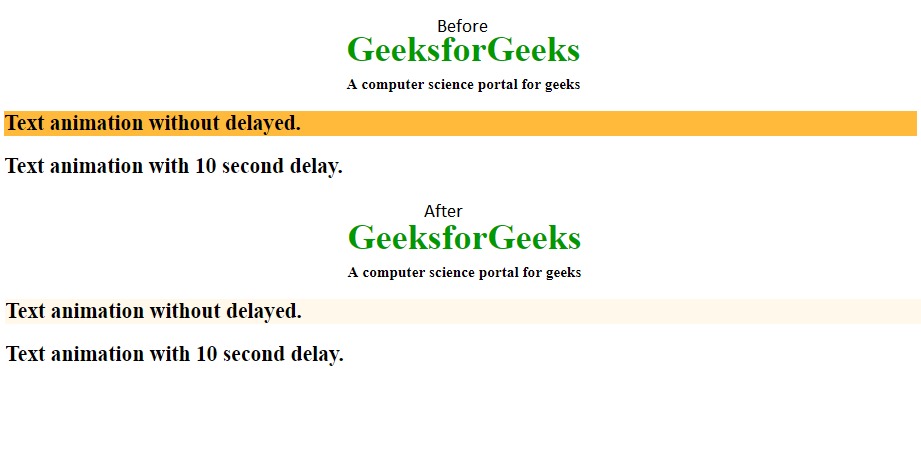
</html> 输出:

支持的浏览器:下面列出了animation-delay支持的浏览器:
- 谷歌浏览器43.0
- Internet Explorer 10.0
- Firefox 16.0
- Opera 30.0
- Safari 9.0
相关用法
- HTML Style animationDelay用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
- CSS border-right用法及代码示例
- HTML li value用法及代码示例
- CSS bleed属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS border-top用法及代码示例
注:本文由纯净天空筛选整理自vt_m大神的英文原创作品 CSS | animation-delay Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
