clip属性用于定义要显示的绝对定位元素的哪一部分。除了指定的区域外,所有其他区域均被隐藏。
注意:CSS剪辑属性不适用于“overflow:visible”。
用法:
clip:auto|shape|initial|inherit;
属性值:
-
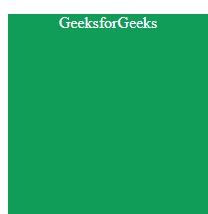
auto:这是默认值,不会有任何裁剪。元素按原样显示。
用法:
clip:auto;
例:
<!DOCTYPE html> <html> <head> <title> CSS | clip Property </title> <style> .shape { position:absolute; background:#0F9D58; width:200px; height:200px; color:#ffffff; text-align:center; } #clip_property { clip:auto; } </style> </head> <body> <p class="shape" id="clip_property"> GeeksforGeeks </p> </body> </html>输出:

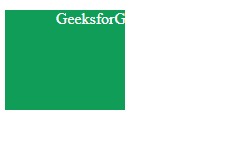
- shape:形状剪切元素的定义部分。 rect(top,right,bottom,left)用于定义可见部分。
用法:
clip:rect(top, right, bottom, left);
例:
<!DOCTYPE html> <html> <head> <title> CSS | clip Property </title> <style> .shape { position:absolute; background:#0F9D58; width:200px; height:200px; color:#ffffff; text-align:center; } #clip_property { clip:rect(0px, 120px, 100px, 0px); } </style> </head> <body> <p class="shape" id="clip_property"> GeeksforGeeks </p> </body> </html>输出:

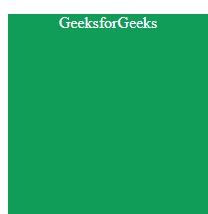
- initial:初始设置默认值,即不会有任何裁剪,因为默认值为自动。
用法:
clip:initial;
例:
<!DOCTYPE html> <html> <head> <title> CSS | clip Property </title> <style> .shape { position:absolute; background:#0F9D58; width:200px; height:200px; color:#ffffff; text-align:center; } #clip_property { clip:initial; } </style> </head> <body> <p class="shape" id="clip_property"> GeeksforGeeks </p> </body> </html>输出:

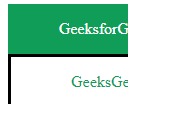
- inherit:继承从父元素接收属性。与根元素一起使用时,将使用初始属性。
用法:
clip:inherit;
例:
<!DOCTYPE html> <html> <head> <title> CSS | clip Property </title> <style> .shape { position:absolute; background:#0F9D58; width:200px; height:200px; color:#ffffff; text-align:center; } .shape1 { border:solid; border-color:black; position:absolute; background:#ffffff; width:200px; height:200px; color:#0F9D58; text-align:center; } #clip_property { clip:rect(0px, 120px, 100px, 0px); } #clip_property1 { clip:inherit; } </style> </head> <body> <div class="shape" id="clip_property"> <p> GeeksforGeeks </p> <div class="shape1" id="clip_property1"> <p> GeeksGeeks </p> </div> </div> <!-- Here clip_property1 inherits the clip property from clip_property --> </body> </html>输出:

支持的浏览器:clip属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 8.0
- Firefox 1.0
- Opera 7.0
- Safari 1.0
相关用法
- CSS background-clip用法及代码示例
- CSS mask-clip属性用法及代码示例
- CSS clip-path属性用法及代码示例
- HTML Style clip用法及代码示例
- HTML canvas clip()用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
注:本文由纯净天空筛选整理自gribeshdhakal大神的英文原创作品 CSS | clip Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
