它是一个CSS属性,提供基于网格的布局系统,具有行和列,从而可以更轻松地设计没有浮点数和定位的网页。

用法:
grid:none|grid-template-rows / grid-template-columns|grid-template-areas| grid-template-rows / [grid-auto-flow] grid-auto-columns|[grid-auto-flow] grid-auto-rows / grid-template-columns|initial|inherit;
属性值:
| 值 | 描述 |
|---|---|
| none | 这是默认值,没有为行和列提到特定的大小。 |
| grid-template-rows /grid-template-columns | 它用于区分行和列的大小。 |
| grid-template-areas | 它用于使用命名项指定网格布局。 |
| grid-template-rows /grid-auto-columns | 它用于指定自动尺寸(高度)并设置自动尺寸列。 |
| grid-auto-rows /grid-template-columns | 它用于指定自动尺寸并设置自动网格尺寸列。 |
| grid-template-rows /grid-auto-flow grid-auto-columns | 它用于指定如何放置项目以及自动调整行和列的大小。 |
| grid-auto-flow grid-auto-rows /grid-template-columns | 它用于指定如何放置项目以及自动调整行大小和grid-template列的大小。 |
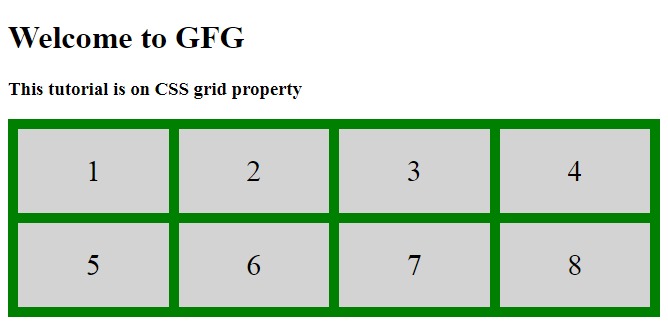
范例1:带有2行和4列的网格。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid Property
</title>
<style>
.main {
display:grid;
grid:auto auto / auto auto auto auto;
grid-gap:10px;
background-color:green;
padding:10px;
}
.gfg {
background-color:lightgrey;
text-align:center;
padding:25px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>Welcome to GFG </h1>
<h3>This tutorial is on CSS grid property</h3>
<div class="main">
<div class="gfg">1</div>
<div class="gfg">2</div>
<div class="gfg">3</div>
<div class="gfg">4</div>
<div class="gfg">5</div>
<div class="gfg">6</div>
<div class="gfg">7</div>
<div class="gfg">8</div>
</div>
</body>
</html>输出:

可以用作以下属性的简写形式:
- grid-template-rows:指定行的大小。
- grid-template-columns:这指定列的大小。
- grid-template-areas:这使用命名项目指定网格布局。
- grid-auto-rows:这指定行的自动大小。
- grid-auto-columns:这指定列的自动大小。
- grid-auto-flow:这指定如何放置auto-placed个项目以及该行的自动大小。
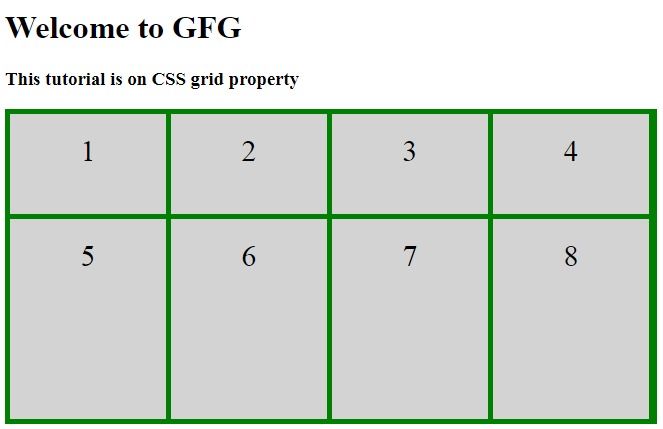
范例2:这是grid-template-rows和grid-template-columns的示例。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid Property
</title>
<style>
.main {
display:grid;
grid-template-columns:156px 156px 156px 156px;
grid-template-rows:100px 200px;
grid-gap:5px;
background-color:green;
padding:5px;
}
.gfg {
background-color:lightgrey;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>Welcome to GFG </h1>
<h3>This tutorial is on CSS grid property</h3>
<div class="main">
<div class="gfg">1</div>
<div class="gfg">2</div>
<div class="gfg">3</div>
<div class="gfg">4</div>
<div class="gfg">5</div>
<div class="gfg">6</div>
<div class="gfg">7</div>
<div class="gfg">8</div>
</div>
</body>
</html>输出:
第一行的高度设置为100px,第二行的高度设置为200px,每列的宽度设置为156px。

支持的浏览器:CSS |下面列出了grid属性:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- CSS grid-template-columns用法及代码示例
- CSS grid-column-start用法及代码示例
- CSS grid-row-gap用法及代码示例
- CSS grid-column-gap用法及代码示例
- CSS grid-row用法及代码示例
- CSS grid-gap用法及代码示例
- CSS grid-row-end用法及代码示例
- CSS grid-column-end用法及代码示例
- CSS grid-template-rows用法及代码示例
- CSS grid-template用法及代码示例
- CSS grid-area用法及代码示例
- CSS grid-column用法及代码示例
- CSS grid-auto-flow用法及代码示例
- CSS grid-row-start用法及代码示例
- CSS grid-auto-columns用法及代码示例
- CSS grid-auto-rows用法及代码示例
- CSS grid-template-areas用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 CSS | grid Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
