CSS中的grid-auto-columns属性用于为隐式生成的网格容器的列指定大小。
用法:
grid-auto-columns:auto|max-content|min-content|length| percentage|minmax(min, max)|initial|inherit;
属性值:
- auto:它是默认值。该大小是根据容器的大小隐式确定的。
范例1:
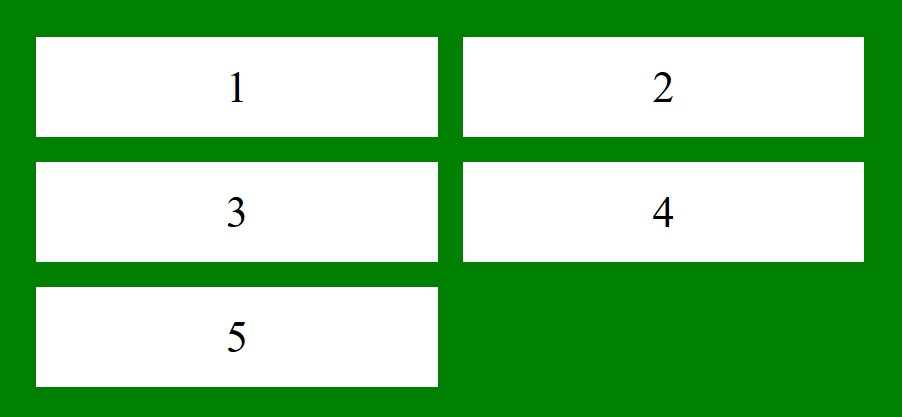
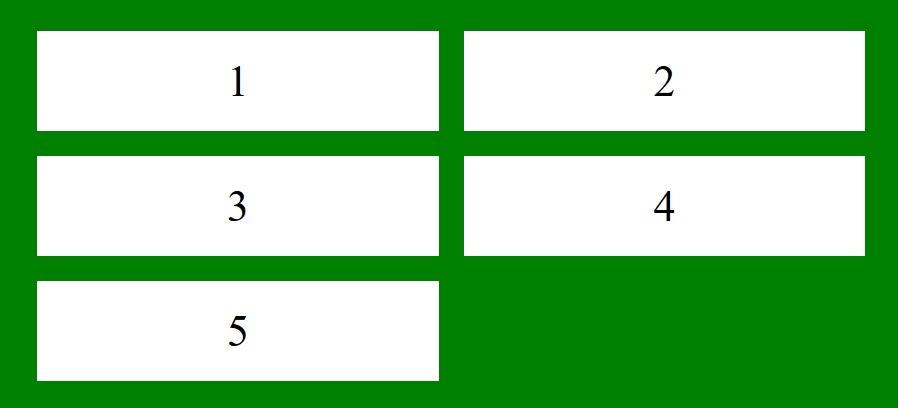
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns: auto; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- length:用于将大小指定为整数长度。不允许使用负值。
例:
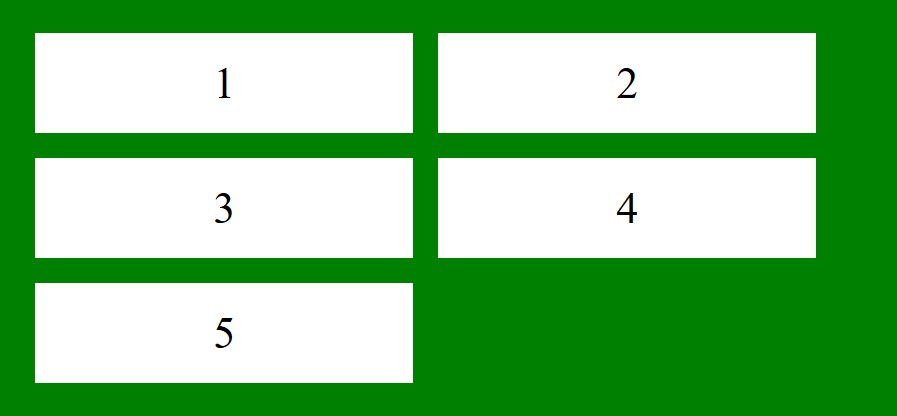
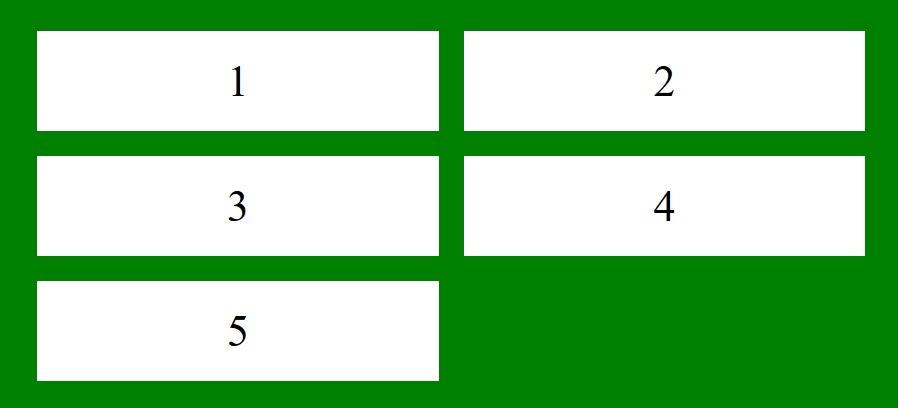
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns:8.5cm; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- percentage:将大小指定为百分比值。
例:
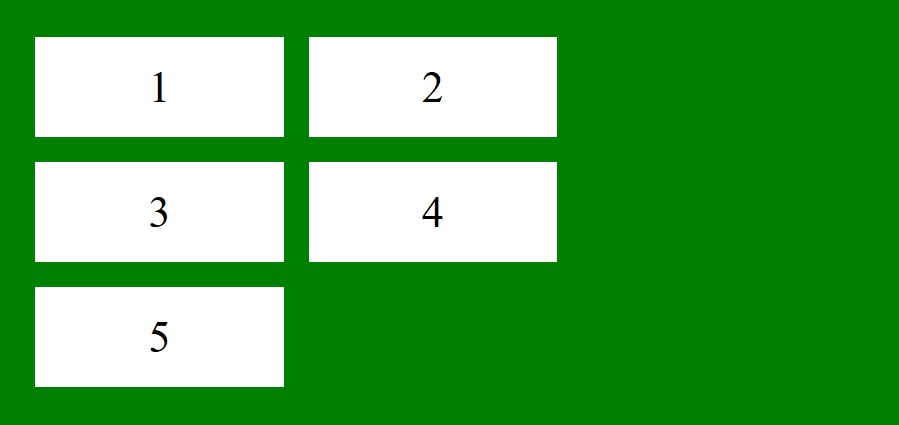
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column container Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns: 30%; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- max-content:它根据容器中最大的项目指定大小。
- min-content:它根据容器中最小的项目指定大小。
- minmax(min, max):它在[min,max]范围内指定大小。大于或等于min且小于或等于max。
例:
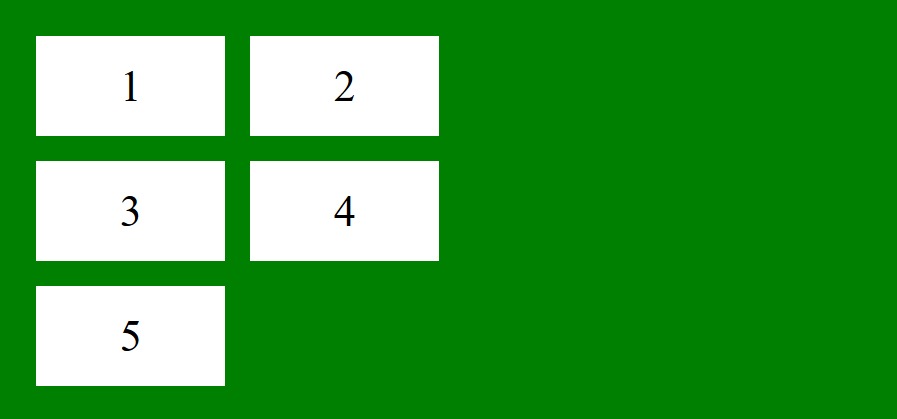
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns: minmax(100px, 4cm); } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- initial:它将grid-auto-columns属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns:initial; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

- inherit:它从其父元素设置grid-auto-columns属性。
例:
<!DOCTYPE html> <html> <head> <title> CSS grid-auto-column Property </title> <style> .main { display:grid; grid-template-areas:"a a"; grid-gap:20px; padding:30px; background-color:green; grid-auto-columns: inherit; } .GFG { text-align:center; font-size:35px; background-color:white; padding:20px 0; } </style> </head> <body> <div class = "main"> <div class = "GFG">1</div> <div class = "GFG">2</div> <div class = "GFG">3</div> <div class = "GFG">4</div> <div class = "GFG">5</div> </div> </body> </html>输出:

支持的浏览器:下面列出了grid-auto-columns属性支持的浏览器:
- chrome 57.0
- 边16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS will-change用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS flex属性用法及代码示例
- HTML li value用法及代码示例
- CSS bleed属性用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | grid-auto-columns Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
