CSS中的flex属性是flex-grow,flex-shrink和flex-basis属性的组合。用于设置弹性物料的长度。 flex属性具有很高的响应速度和移动友好性。放置子元素和主容器很容易。边距不会随着内容边距而收缩。无需编辑HTML部分即可轻松更改任何元素的顺序。
用法:
flex:flex-grow flex-shrink flex-basis|auto|initial|inherit;
属性值:
- flex-grow:一个数字,指定相对于其余灵活项目将增加多少项目。
- flex-shrink:一个数字,指定相对于其余弹性项目收缩多少项目。
- flex-basis:它设置项目的长度。 flex base的合法值是:auto,Inherit或一个数字,后跟%,em,px或任何其他长度单位。
- Google Chrome 29.0、21.0 -webkit-
- Internet Explorer 11.0、10.0 -ms-
- Firefox 28.0、18.0 -moz-
- Safari 9.0、6.1 -webkit-
- Opera 17.0
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS flex Property
</title>
<style>
#Geeks {
width:300px;
height:200px;
border:1px solid black;
display:flex;
}
#Geeks div{
flex:1;
}
.GFG1 {
background-color:green;
}
.GFG2 {
background-color:lightgreen;
}
.GFG3 {
background-color:darkgreen;
}
</style>
</head>
<body>
<h2>CSS flex Property</h2>
<div id = "Geeks">
<div class = "GFG1">
Geeksforgeeks
</div>
<div class = "GFG2">
Lite Content
</div>
<div class = "GFG3">
Special Content
</div>
</div>
</body>
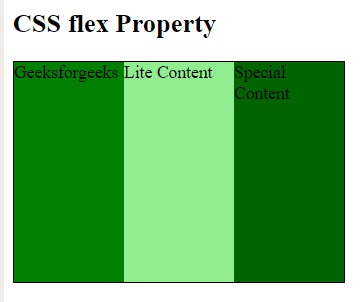
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS flex Property
</title>
<style>
#Geeks {
width:300px;
height:200px;
border:1px solid black;
display:flex;
}
#Geeks div{
flex:1 0 auto;
}
.GFG1 {
background-color:green;
}
.GFG2 {
background-color:lightgreen;
}
.GFG3 {
background-color:darkgreen;
}
</style>
</head>
<body>
<h2>CSS flex Property</h2>
<div id = "Geeks">
<div class = "GFG1">
Geeksforgeeks
</div>
<div class = "GFG2">
Lite Content
</div>
<div class = "GFG3">
Special Content
</div>
</div>
</body>
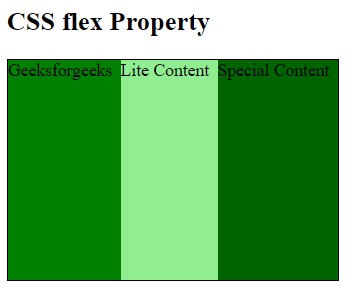
</html> 输出:

支持的浏览器:flex属性支持的浏览器如下:
相关用法
- CSS flex-wrap用法及代码示例
- CSS flex-grow用法及代码示例
- CSS flex-shrink用法及代码示例
- CSS flex-flow用法及代码示例
- CSS flex-direction用法及代码示例
- CSS flex-basis用法及代码示例
- HTML Style flex用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
注:本文由纯净天空筛选整理自Sabya_Samadder大神的英文原创作品 CSS | flex Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
