flex-flow属性是柔性盒布局模块的sub-property,也是flex-wrap和flex-direction的简写属性。
注意:当元素不是弹性项目时,flex属性是无用的。
用法:
flex-flow:flex-direction flex-wrap;
属性值:
-
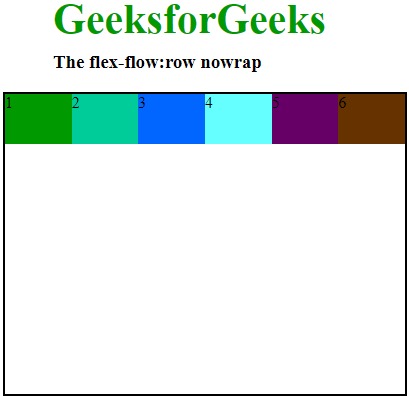
行nowrap:它将行排列为与文本方向相同,并且wrap-flex的默认值为nowrap。用于指定该项目没有包装。它使项目用单行换行。
用法:
flex-flow:row nowrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row nowrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
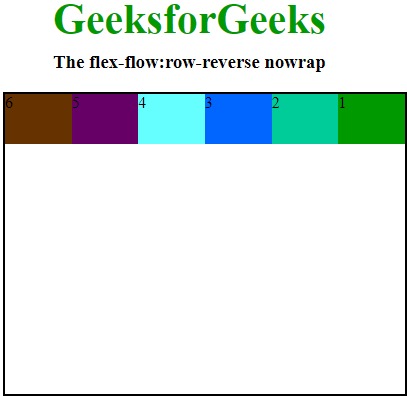
row-reverse Nowrap:它以与文本方向相反的方向排列行,并且wrap-flex的默认值为nowrap。用于指定该项目没有包装。它使项目用单行换行。
用法:flex-flow:row-reverse nowrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row-reverse nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row-reverse nowrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
列nowrap:与行相同,但从上到下,并且wrap-flex的默认值为nowrap。用于指定该项目没有包装。它使项目用单行换行。
用法:flex-flow:column nowrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column nowrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
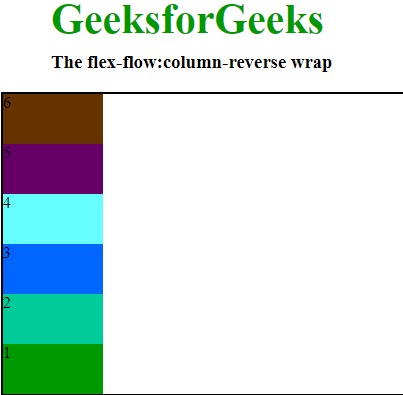
column-reverse Nowrap:从上到下与row-reverse相同,并且wrap-flex的默认值为nowrap。用于指定该项目没有包装。它使项目用单行换行。
用法:flex-flow:column-reverse nowrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column-reverse nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column-reverse nowrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
行换行:它以与文本方向相同的方式排列行,并且wrap属性用于将flex项目分成多行。它可以根据弹性项目的宽度将弹性项目换行到多行
用法:flex-flow:row wrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row wrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
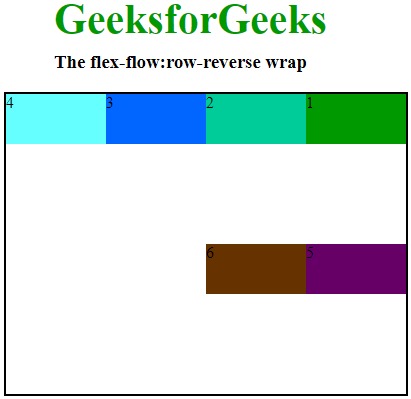
row-reverse包装:它将行排列为与文本方向相反,并且wrap属性用于在flex项换行到新行时反转其流动。
用法:
flex-flow:row-reverse wrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row-reverse wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row-reverse wrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
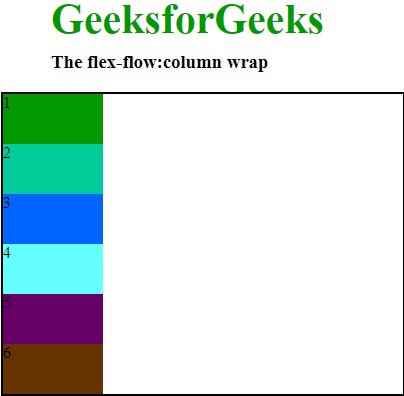
列换行:它将行排列为与行相同,但从上到下,并且wrap属性用于在将弹性项目换行到新行时反转其流动。
用法:flex-flow:column wrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column wrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
column-reverse包装:它从上至下与row-reverse排列相同的行。当弹性项目换行时,使用wrap属性来反转弹性项目的流程。
用法:flex-flow:column-reverse wrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column-reverse wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column-reverse wrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
行wrap-reverse:它将行排列为与文本方向相同,并且wrap-reverse属性与行相同。该属性用于在伸缩项目换行时反转伸缩项目的流程。
用法:flex-flow:row wrap-reverse;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row wrap-reversep</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
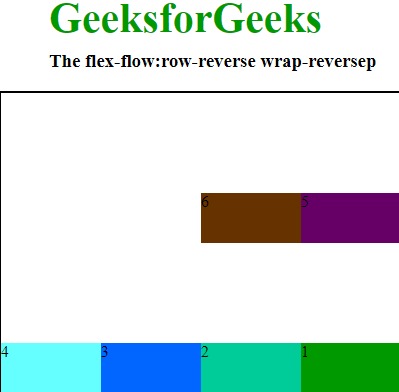
row-reverse wrap-reverse:它将行排列为与文本方向相反,并且行的方向为wrap-reverse属性此属性用于将弹性项目换行时反转其流动。
用法:flex-flow:row-reverse wrap-reverse;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row-reverse wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row-reverse wrap-reversep</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
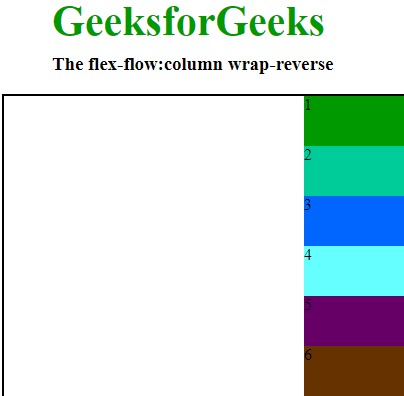
列wrap-reverse:它与行相同,但从上到下排列行。wrap-reverse属性此属性用于在伸缩项目换行时反转伸缩项目的流程。
用法:flex-flow:column wrap-reverse;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column wrap-reverse</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

-
column-reverse wrap-reverse:它将行排列为与row-reverse上下至上相同,并且行wrap-reverse属性此属性用于在将弹性项目换行到新行时反转其流动。
用法:flex-flow:column-reverse wrap-reverse;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column-reverse wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column-reverse wrap-reverse</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>输出:

支持的浏览器:
- 谷歌浏览器29.0
- Internet Explorer 11.0
- Mozila Firefox 28.0
- Safari 9.0
- Opera 17.0
相关用法
- HTML Style flexFlow用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS left属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
- CSS transform属性用法及代码示例
- CSS shape-outside用法及代码示例
- HTML DOMRect top用法及代码示例
- CSS flex属性用法及代码示例
注:本文由纯净天空筛选整理自Sabya_Samadder大神的英文原创作品 CSS | flex-flow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
