flex-flow屬性是柔性盒布局模塊的sub-property,也是flex-wrap和flex-direction的簡寫屬性。
注意:當元素不是彈性項目時,flex屬性是無用的。
用法:
flex-flow:flex-direction flex-wrap;
屬性值:
-
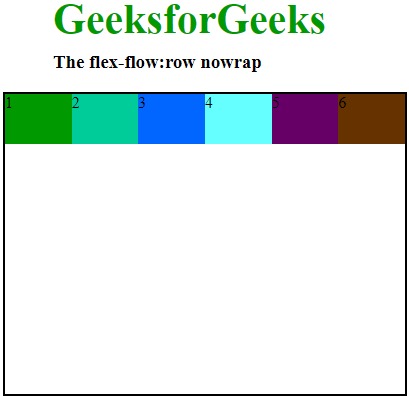
行nowrap:它將行排列為與文本方向相同,並且wrap-flex的默認值為nowrap。用於指定該項目沒有包裝。它使項目用單行換行。
用法:
flex-flow:row nowrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row nowrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
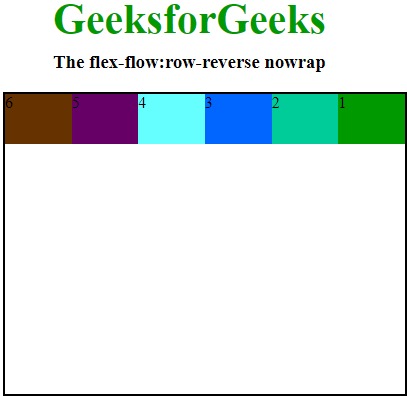
row-reverse Nowrap:它以與文本方向相反的方向排列行,並且wrap-flex的默認值為nowrap。用於指定該項目沒有包裝。它使項目用單行換行。
用法:flex-flow:row-reverse nowrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row-reverse nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row-reverse nowrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
列nowrap:與行相同,但從上到下,並且wrap-flex的默認值為nowrap。用於指定該項目沒有包裝。它使項目用單行換行。
用法:flex-flow:column nowrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column nowrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
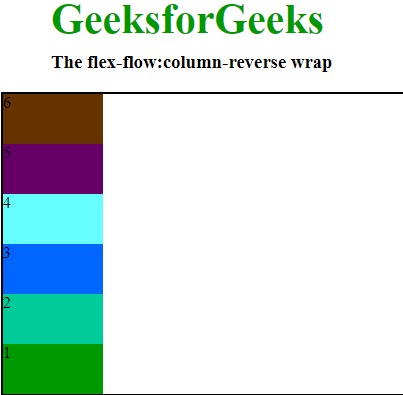
column-reverse Nowrap:從上到下與row-reverse相同,並且wrap-flex的默認值為nowrap。用於指定該項目沒有包裝。它使項目用單行換行。
用法:flex-flow:column-reverse nowrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column-reverse nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column-reverse nowrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
行換行:它以與文本方向相同的方式排列行,並且wrap屬性用於將flex項目分成多行。它可以根據彈性項目的寬度將彈性項目換行到多行
用法:flex-flow:row wrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row wrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
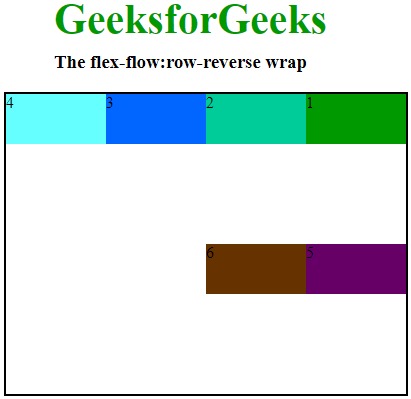
row-reverse包裝:它將行排列為與文本方向相反,並且wrap屬性用於在flex項換行到新行時反轉其流動。
用法:
flex-flow:row-reverse wrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row-reverse wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row-reverse wrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
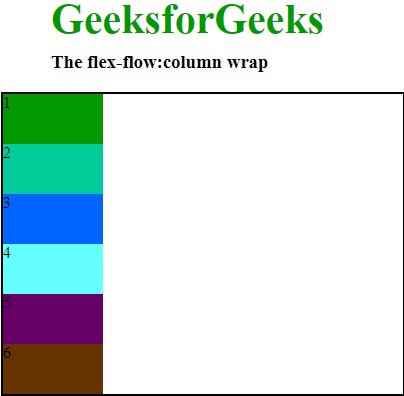
列換行:它將行排列為與行相同,但從上到下,並且wrap屬性用於在將彈性項目換行到新行時反轉其流動。
用法:flex-flow:column wrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column wrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
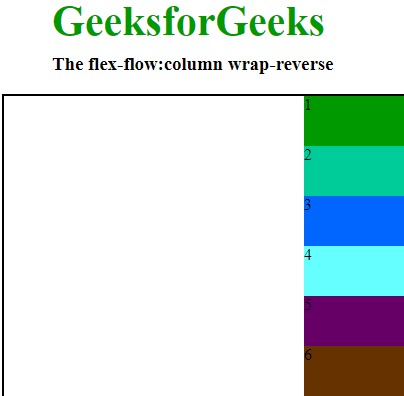
column-reverse包裝:它從上至下與row-reverse排列相同的行。當彈性項目換行時,使用wrap屬性來反轉彈性項目的流程。
用法:flex-flow:column-reverse wrap;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column-reverse wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column-reverse wrap</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
行wrap-reverse:它將行排列為與文本方向相同,並且wrap-reverse屬性與行相同。該屬性用於在伸縮項目換行時反轉伸縮項目的流程。
用法:flex-flow:row wrap-reverse;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row wrap-reversep</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
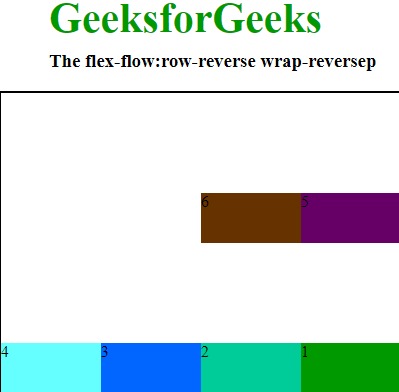
row-reverse wrap-reverse:它將行排列為與文本方向相反,並且行的方向為wrap-reverse屬性此屬性用於將彈性項目換行時反轉其流動。
用法:flex-flow:row-reverse wrap-reverse;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:row-reverse wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:row-reverse wrap-reversep</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
列wrap-reverse:它與行相同,但從上到下排列行。wrap-reverse屬性此屬性用於在伸縮項目換行時反轉伸縮項目的流程。
用法:flex-flow:column wrap-reverse;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column wrap-reverse</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

-
column-reverse wrap-reverse:它將行排列為與row-reverse上下至上相同,並且行wrap-reverse屬性此屬性用於在將彈性項目換行到新行時反轉其流動。
用法:flex-flow:column-reverse wrap-reverse;
例:
<!DOCTYPE html> <head> <title>flex-flow property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-flow:column-reverse wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-flow:column-reverse wrap-reverse</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器29.0
- Internet Explorer 11.0
- Mozila Firefox 28.0
- Safari 9.0
- Opera 17.0
相關用法
- HTML Style flexFlow用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS left屬性用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS shape-outside用法及代碼示例
- HTML DOMRect top用法及代碼示例
- CSS flex屬性用法及代碼示例
注:本文由純淨天空篩選整理自Sabya_Samadder大神的英文原創作品 CSS | flex-flow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
