CSS中的flex屬性是flex-grow,flex-shrink和flex-basis屬性的組合。用於設置彈性物料的長度。 flex屬性具有很高的響應速度和移動友好性。放置子元素和主容器很容易。邊距不會隨著內容邊距而收縮。無需編輯HTML部分即可輕鬆更改任何元素的順序。
用法:
flex:flex-grow flex-shrink flex-basis|auto|initial|inherit;
屬性值:
- flex-grow:一個數字,指定相對於其餘靈活項目將增加多少項目。
- flex-shrink:一個數字,指定相對於其餘彈性項目收縮多少項目。
- flex-basis:它設置項目的長度。 flex base的合法值是:auto,Inherit或一個數字,後跟%,em,px或任何其他長度單位。
- Google Chrome 29.0、21.0 -webkit-
- Internet Explorer 11.0、10.0 -ms-
- Firefox 28.0、18.0 -moz-
- Safari 9.0、6.1 -webkit-
- Opera 17.0
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS flex Property
</title>
<style>
#Geeks {
width:300px;
height:200px;
border:1px solid black;
display:flex;
}
#Geeks div{
flex:1;
}
.GFG1 {
background-color:green;
}
.GFG2 {
background-color:lightgreen;
}
.GFG3 {
background-color:darkgreen;
}
</style>
</head>
<body>
<h2>CSS flex Property</h2>
<div id = "Geeks">
<div class = "GFG1">
Geeksforgeeks
</div>
<div class = "GFG2">
Lite Content
</div>
<div class = "GFG3">
Special Content
</div>
</div>
</body>
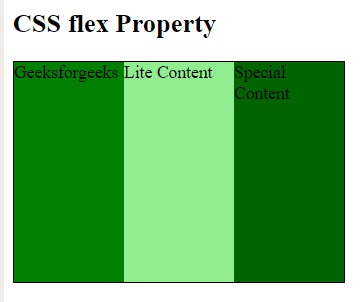
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS flex Property
</title>
<style>
#Geeks {
width:300px;
height:200px;
border:1px solid black;
display:flex;
}
#Geeks div{
flex:1 0 auto;
}
.GFG1 {
background-color:green;
}
.GFG2 {
background-color:lightgreen;
}
.GFG3 {
background-color:darkgreen;
}
</style>
</head>
<body>
<h2>CSS flex Property</h2>
<div id = "Geeks">
<div class = "GFG1">
Geeksforgeeks
</div>
<div class = "GFG2">
Lite Content
</div>
<div class = "GFG3">
Special Content
</div>
</div>
</body>
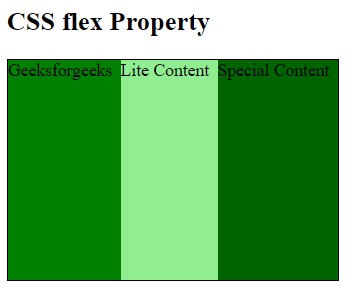
</html> 輸出:

支持的瀏覽器:flex屬性支持的瀏覽器如下:
相關用法
- CSS flex-wrap用法及代碼示例
- CSS flex-grow用法及代碼示例
- CSS flex-shrink用法及代碼示例
- CSS flex-flow用法及代碼示例
- CSS flex-direction用法及代碼示例
- CSS flex-basis用法及代碼示例
- HTML Style flex用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
注:本文由純淨天空篩選整理自Sabya_Samadder大神的英文原創作品 CSS | flex Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
