flex-direction屬性是柔性盒布局模塊的sub-property。它確定了柔性物品的主軸。 flex項目的主軸是主軸。它不一定總是在水平狀態,它本質上取決於flex-direction屬性。注意:當元素不是彈性項目時,flex屬性是無用的。
用法:
flex-direction:row|row-reverse|column|column-reverse;
屬性值:
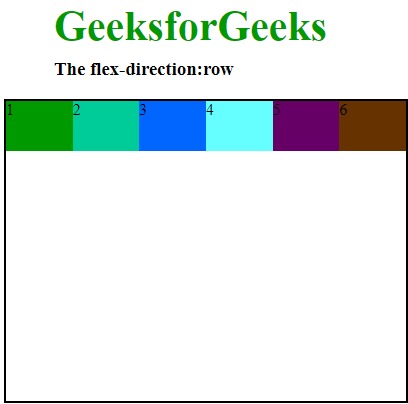
- row:排列與文本方向相同的行。flex-direction的默認值為row。用於指定項目具有正常的文本方向。它使項目遵循正常文本方向並排成一行。
用法:
flex-direction:row;
例:
<!DOCTYPE html> <head> <title>flex-direction property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-direction:row; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-direction:row</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

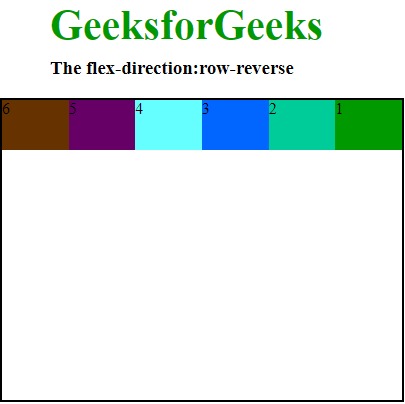
- row-reverse:此屬性用於跟隨文本方向的相反方向。就像我們在輸出中看到的那樣,它使彈性項目的順序與文本方向相反。
用法:flex-direction:row-reverse;
例:
<!DOCTYPE html> <head> <title>flex-direction property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-direction:row-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-direction:row-reverse</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

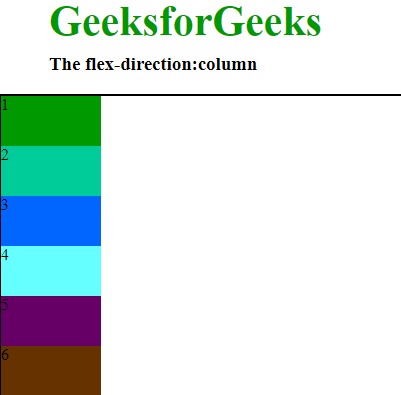
- column:它將行排列為與文本方向相同但從上至下的列。用於指定項目的上下方向正常。正如我們在“輸出”中看到的,它使項目遵循正常的上下方向。
用法:flex-direction:column;
例:
<!DOCTYPE html> <head> <title>flex-direction property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-direction:column; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-direction:column</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

- column-reverse:它與row-reverse的行排列為從下到上。它用於指定項目具有正常的底部到頂部方向。正如我們在“輸出”中所看到的,它使項目遵循從底部到頂部的正常方向。
用法:flex-direction:column-reverse;
例:
<!DOCTYPE html> <head> <title>flex-direction property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-direction:column-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-direction:column-reverse</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html> <!DOCTYPE html> <head> <title>flex-direction property</title> <style> #main { width:400px; height:300px; border:2px solid black; display:flex; flex-direction:column-reverse; }輸出:

- 穀歌瀏覽器29.0
- Internet Explorer 11.0
- Mozila Firefox 28.0
- Opera 17.0
- Safari 9.0
支持的瀏覽器:CSS |支持的瀏覽器。下麵列出了flex-direction屬性:
相關用法
- HTML Style flexDirection用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS fill屬性用法及代碼示例
- CSS shape-outside用法及代碼示例
- HTML DOMRect top用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS left屬性用法及代碼示例
注:本文由純淨天空篩選整理自Sabya_Samadder大神的英文原創作品 CSS | flex-direction Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
