shape-outside屬性用於定義相鄰的內聯內容可以環繞的形狀。它可用於定義複雜的形狀,包括可用於環繞文本而不是簡單框的圖像。
用法:
shape-outside:<basic-shape> | <shape-box> | <image> | none | initial | inherit
屬性值:
- basic-shape:它用於定義應用於計算浮點數區域的形狀。可以使用支持的函數之一創建形狀:
- circle():用於製作圓形。
- ellipse():用於製作橢圓形。
- inset():它用於製作矩形。
- polygon():它用於製作具有3個以上頂點的形狀。
- path():它用於創建具有直線,圓弧或曲線的形狀。
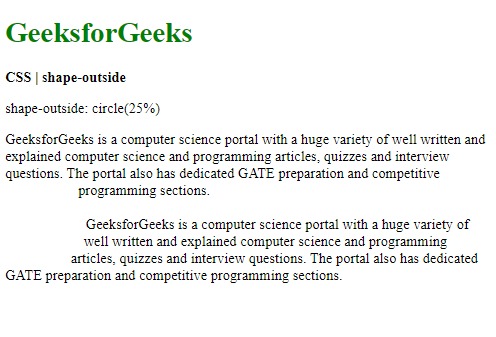
範例1:本示例實現circle()函數。<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside:circle(25%); width:100px; height:200px; float:left; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p> shape-outside:circle(25%) </p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

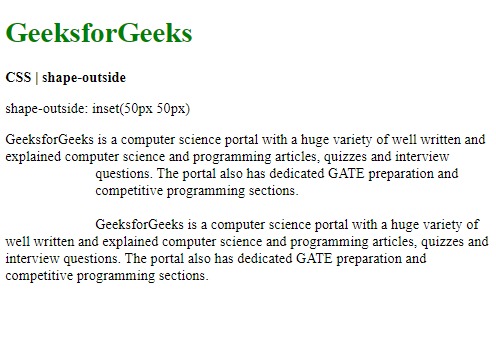
範例2:本示例實現inset()函數。
<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside:inset(50px 50px); width:150px; height:150px; float:left; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p> shape-outside:inset(50px 50px) </p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

- shape-outside:它用於定義使用哪個框模型在形狀內部定位。這些值在定義形狀值後使用。可以使用4個值:
- margin-box:它用於定義由外部邊包圍的形狀。拐角半徑是根據border-radius和邊距值確定的。這是將使用的默認值。
- border-box:它用於定義由外部邊包圍的形狀。遵循默認的邊界半徑整形規則。
- padding-box:它用於定義由外部填充邊包圍的形狀。遵循默認的邊界半徑整形規則。
- content-box:它用於定義外部內容邊包圍的形狀。
- image:它用於指定要提取其alpha值以計算浮點數區域的圖像。 url()函數可用於定義圖像。也可以使用漸變代替圖像。
例:
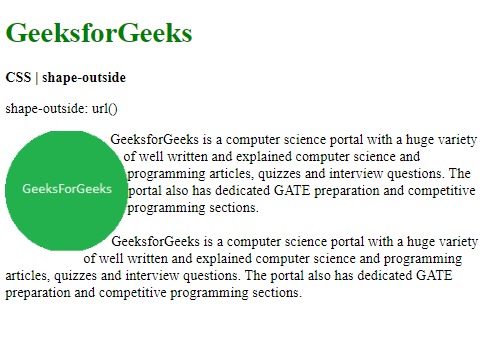
<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside:url( "https://media.geeksforgeeks.org/wp-content/uploads/20191118233732/circle-img1.png" ); background:url( "https://media.geeksforgeeks.org/wp-content/uploads/20191118233732/circle-img1.png" ) no-repeat; width:150px; height:150px; float:left; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p>shape-outside:url()</p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

- none:它用於將屬性設置為沒有浮點數區域。內聯內容默認環繞margin-box。
- initial:用於將屬性設置為其默認值。
- inherit:它用於將屬性設置為從其父項繼承。
支持的瀏覽器:shape-outside屬性支持的瀏覽器如下所示:
- chrome 37
- Firefox 62
- Safari 10.1
- Opera 24
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | shape-outside Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
