clear屬性用於指定不允許浮點數元素的哪一側浮點數。它設置或返回元素相對於浮點數對象的位置。如果該元素可以水平放置在浮點數的另一個元素旁邊的空間中,則它將。
用法:
clear:none|left|right|both|initial;
屬性值:
- none:它具有默認值。它允許元素在兩側浮點數。
用法:
clear:none;
例:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:none; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:none;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>輸出:

- left:此屬性指定相對於其他元素,不允許元素在左側浮點數。
用法:
clear:left;
例:
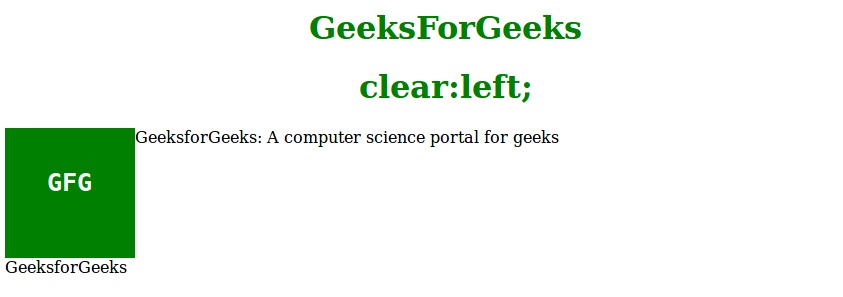
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:left; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:left;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>輸出:

- right:這意味著元素不允許在右側浮點數。
用法:
clear:right;
例:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:right; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:right;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>輸出:

- both:這意味著浮點數元素不允許在兩側浮點數。
用法:
clear:both;
例:
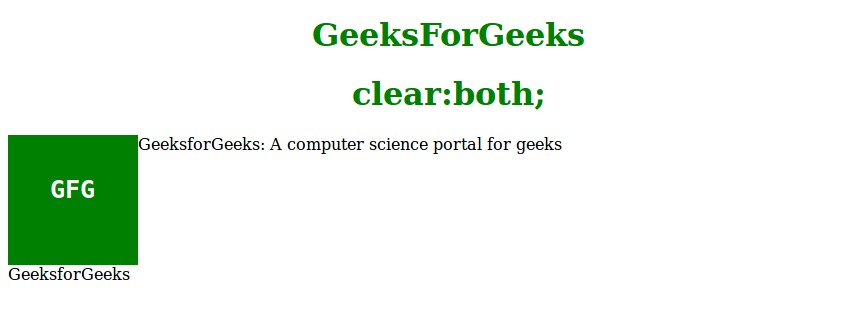
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:both; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:both;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>輸出:

- initial:它將屬性設置為其默認值。
用法:clear:initial;
例:
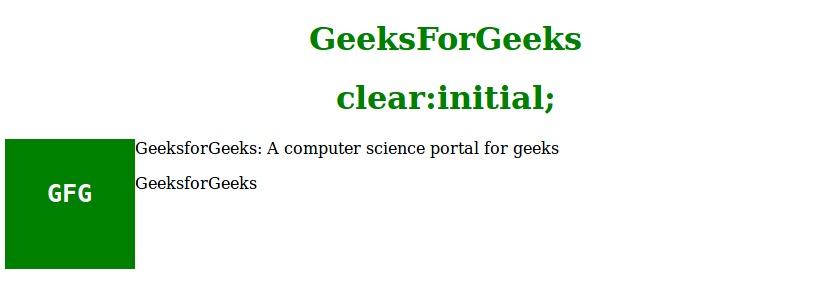
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:initial; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:initial;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>輸出:

支持的瀏覽器:clear屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 5.0
- Firefox 1.0
- Opera 6.0
- Safari 1.0
相關用法
- HTML Style clear用法及代碼示例
- CSS transition-property用法及代碼示例
- C++ multimap clear()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- PHP Imagick clear()用法及代碼示例
- PHP Ds\Collection clear()用法及代碼示例
- PHP Ds\Vector clear()用法及代碼示例
- PHP Gmagick clear()用法及代碼示例
- PHP Ds\Set clear()用法及代碼示例
- PHP Ds\Deque clear()用法及代碼示例
- p5.js clear()用法及代碼示例
- d3.js d3.set.clear()用法及代碼示例
- d3.js d3.map.clear()用法及代碼示例
- PHP Ds\Pair clear()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | clear Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
