p5.js中的clear()函數用於清除緩衝區中的像素。此函數僅清除畫布。此函數清除所有內容以使所有像素100%透明。可用於重置繪圖畫布。
用法:
clear()
參數:該函數不接受任何參數。
以下示例程序旨在說明p5.js中的clear()函數:
例:本示例使用clear()函數清除畫布。
function setup() {
// Create canvas
createCanvas(700, 700);
}
function draw() {
noStroke();
// Draw Ellipse at mouseX and mouseY
ellipse(mouseX, mouseY, 20, 20);
// Set color of the ellipse
fill('green');
// Set the text size
textSize(20);
// Set the text
text("Press Mouse To Clear The Screen", 20, 30);
}
// Define the mousePressed function
function mousePressed() {
clear();
}輸出:
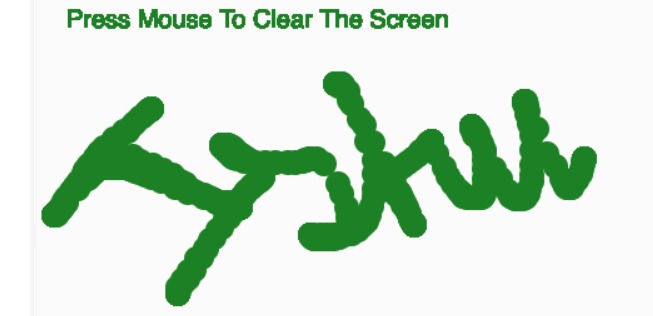
在單擊鼠標按鈕之前:

單擊鼠標按鈕後:

參考: https://p5js.org/reference/#/p5/clear
相關用法
- d3.js d3.map.clear()用法及代碼示例
- PHP Ds\Set clear()用法及代碼示例
- d3.js d3.set.clear()用法及代碼示例
- PHP ImagickDraw clear()用法及代碼示例
- PHP Ds\Deque clear()用法及代碼示例
- PHP Ds\Pair clear()用法及代碼示例
- PHP Ds\Collection clear()用法及代碼示例
- PHP Imagick clear()用法及代碼示例
- PHP Gmagick clear()用法及代碼示例
- PHP Ds\Vector clear()用法及代碼示例
- CSS clear屬性用法及代碼示例
- Javascript Map.clear( )用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | clear() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
