p5.js中的clear()函数用于清除缓冲区中的像素。此函数仅清除画布。此函数清除所有内容以使所有像素100%透明。可用于重置绘图画布。
用法:
clear()
参数:该函数不接受任何参数。
以下示例程序旨在说明p5.js中的clear()函数:
例:本示例使用clear()函数清除画布。
function setup() {
// Create canvas
createCanvas(700, 700);
}
function draw() {
noStroke();
// Draw Ellipse at mouseX and mouseY
ellipse(mouseX, mouseY, 20, 20);
// Set color of the ellipse
fill('green');
// Set the text size
textSize(20);
// Set the text
text("Press Mouse To Clear The Screen", 20, 30);
}
// Define the mousePressed function
function mousePressed() {
clear();
}输出:
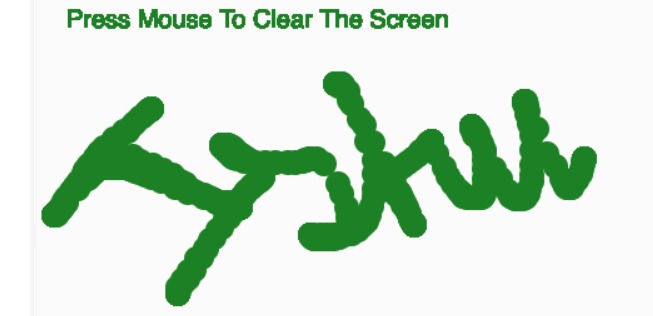
在单击鼠标按钮之前:

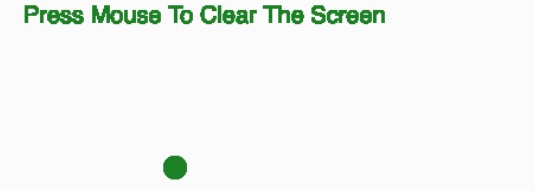
单击鼠标按钮后:

参考: https://p5js.org/reference/#/p5/clear
相关用法
- d3.js d3.map.clear()用法及代码示例
- PHP Ds\Set clear()用法及代码示例
- d3.js d3.set.clear()用法及代码示例
- PHP ImagickDraw clear()用法及代码示例
- PHP Ds\Deque clear()用法及代码示例
- PHP Ds\Pair clear()用法及代码示例
- PHP Ds\Collection clear()用法及代码示例
- PHP Imagick clear()用法及代码示例
- PHP Gmagick clear()用法及代码示例
- PHP Ds\Vector clear()用法及代码示例
- CSS clear属性用法及代码示例
- Javascript Map.clear( )用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | clear() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
