clear属性用于指定不允许浮点数元素的哪一侧浮点数。它设置或返回元素相对于浮点数对象的位置。如果该元素可以水平放置在浮点数的另一个元素旁边的空间中,则它将。
用法:
clear:none|left|right|both|initial;
属性值:
- none:它具有默认值。它允许元素在两侧浮点数。
用法:
clear:none;
例:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:none; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:none;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>输出:

- left:此属性指定相对于其他元素,不允许元素在左侧浮点数。
用法:
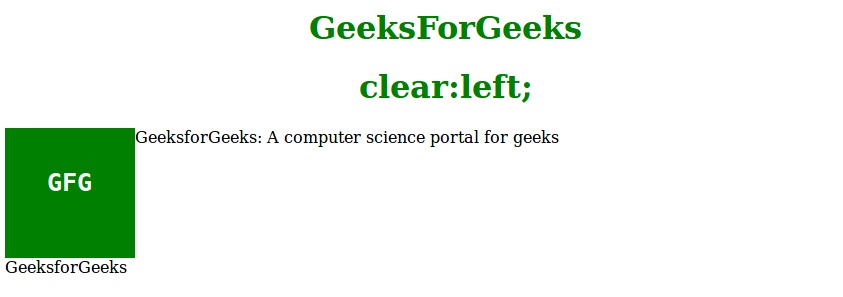
clear:left;
例:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:left; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:left;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>输出:

- right:这意味着元素不允许在右侧浮点数。
用法:
clear:right;
例:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:right; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:right;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>输出:

- both:这意味着浮点数元素不允许在两侧浮点数。
用法:
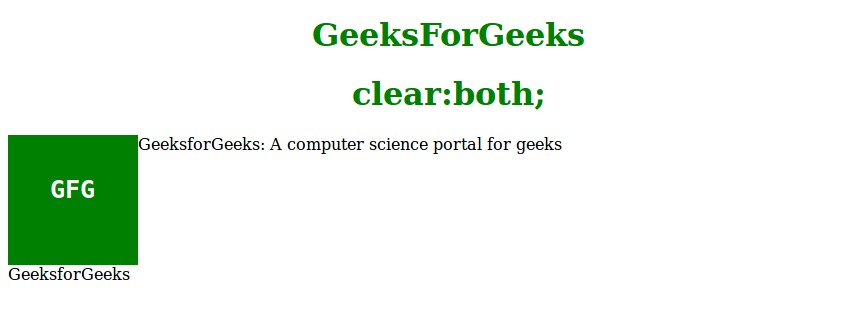
clear:both;
例:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:both; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:both;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>输出:

- initial:它将属性设置为其默认值。
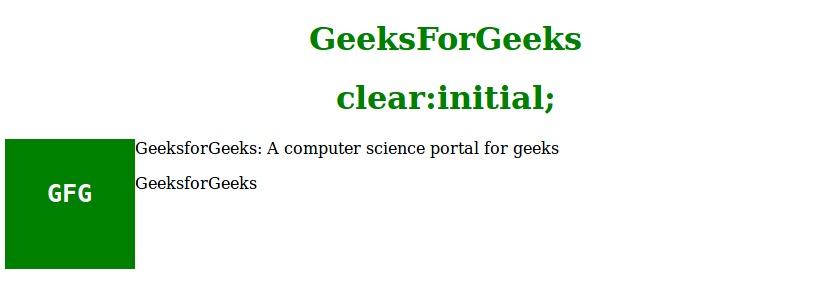
用法:clear:initial;
例:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background-color:green; color:white; font-weight:bold; font-style;itallic; font-size:25px; text-align:center; float:left; padding:15px; } p.GFG { clear:initial; } h1, h2 { color:green; text-align:center; } </style> </head> <body> <h1>GeeksForGeeks</h1> <h1>clear:initial;</h1> <div><pre>GFG</pre></div> <p> GeeksforGeeks: A computer science portal for geeks </p> <p class="GFG">GeeksforGeeks</P> </body> </html>输出:

支持的浏览器:clear属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 5.0
- Firefox 1.0
- Opera 6.0
- Safari 1.0
相关用法
- HTML Style clear用法及代码示例
- CSS transition-property用法及代码示例
- C++ multimap clear()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- PHP Imagick clear()用法及代码示例
- PHP Ds\Collection clear()用法及代码示例
- PHP Ds\Vector clear()用法及代码示例
- PHP Gmagick clear()用法及代码示例
- PHP Ds\Set clear()用法及代码示例
- PHP Ds\Deque clear()用法及代码示例
- p5.js clear()用法及代码示例
- d3.js d3.set.clear()用法及代码示例
- d3.js d3.map.clear()用法及代码示例
- PHP Ds\Pair clear()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | clear Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
