css的right屬性主要影響元素的水平位置,而css的屬性對未定位的元素沒有影響。
用法:
right:auto|length|initial|inherit;
屬性值:
- auto:這是默認屬性,瀏覽器將在其中計算右邊位置。
用法:right:auto;
示例1:
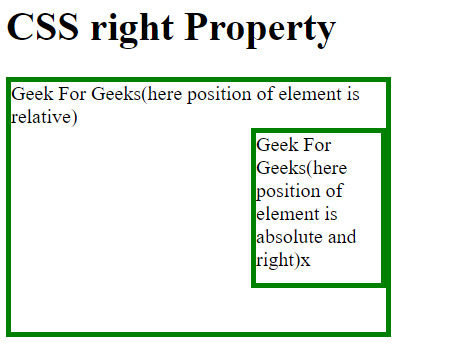
<!Doctype html> <html> <head> <title> CSS | right Property </title> <style> div.geek { position:relative; width:300px; height:200px; border:3px solid green; } div.geeks { position:absolute; <!-- "auto" right property--> right:auto; width:100px; height:120px; border:3px solid green; } </style> </head> <body> <h1>CSS right Property</h1> <div class="geek"> Geek For Geeks(here position of element is relative) <div class="geeks"> Geek For Geeks (here position of element is absolute and element) </div></div> </body> </html>輸出:

- length:長度幫助以px,cm為單位設置元素的右邊位置。它應該始終具有正值。
用法:
right:length;
示例-2:
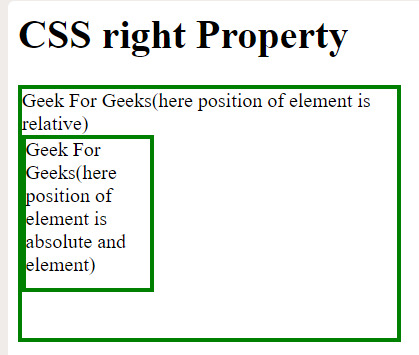
<!Doctype html> <html> <head> <title> CSS | right Property </title> <style> div.geek { position:relative; width:300px; height:200px; border:3px solid green; } div.geeks { position:absolute; <!-- "length" right property> right:0px; width:100px; height:120px; border:3px solid green; } </style> </head> <body> <h1>CSS right Property</h1> <div class="geek"> Geek For Geeks(here position of element is relative) <div class="geeks"> Geek For Geeks (here position of element is absolute and element) </div> </div> </body> </html>輸出:

- initial:Initial關鍵字用於設置CSS屬性的默認值。
用法:
right:initial;
示例3:
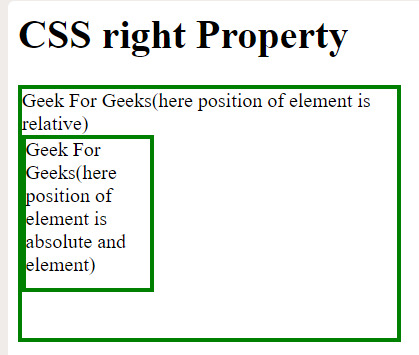
<!Doctype html> <html> <head> <title> CSS | right Property </title> <style> div.geek { position:relative; width:300px; height:200px; border:3px solid green; } div.geeks { position:absolute; <!--"initial" right property--> right:initial; width:100px; height:120px; border:3px solid green; } </style> </head> <body> <h1>CSS right Property</h1> <div class="geek"> Geek For Geeks(here position of element is relative) <div class="geeks"> Geek For Geeks (here position of element is absolute and element) </div> </div> </body> </html>輸出:

- inherit:Inherit關鍵字也用於設置CSS屬性的默認值。此處的默認值是上一個元素的設置值。
用法:right:inherit;
示例4:
<!Doctype html> <html> <head> <title> CSS | right Property </title> <style> div.geek { position:relative; width:300px; height:200px; border:3px solid green; } div.geeks { position:absolute; <!--"inherit" right property> right:inherit; width:100px; height:120px; border:3px solid green; } </style> </head> <body> <h1>CSS right Property</h1> <div class="geek"> Geek For Geeks(here position of element is relative) <div class="geeks"> Geek For Geeks (here position of element is absolute and element) </div> </div> </body> </html>輸出:

支持的瀏覽器:下麵按屬性列出了支持的瀏覽器:
- 穀歌瀏覽器1.0
- 邊5.5
- Firefox 1.0
- Opera 5.0
- Safari 1.0
相關用法
- CSS border-top-right-radius屬性用法及代碼示例
- CSS padding-right用法及代碼示例
- CSS border-right-color用法及代碼示例
- CSS border-right用法及代碼示例
- CSS border-bottom-right-radius屬性用法及代碼示例
- CSS margin-right用法及代碼示例
- CSS border-right-width用法及代碼示例
- CSS border-right-style用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS scroll-margin-right屬性用法及代碼示例
- CSS scroll-padding-right屬性用法及代碼示例
- CSS transition-property用法及代碼示例
- HTML Style right用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
注:本文由純淨天空篩選整理自khajuriameenal1999大神的英文原創作品 CSS | right Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
