CSS中的border-bottom-right-radius屬性用於定義給定元素邊框的右下角的半徑。它用於在底部邊框右側的圓角處變圓。
用法:
border-bottom-right-radius:length|[value%]|initial|inherit;
屬性值:border-bottom-right-radius屬性值如下所示:
- length:它用於以固定長度(以px,em等)指定固定長度的右下角的半徑。默認值為0。
- 百分比%:用於以百分比指定邊框右下角的半徑。
- initial:用於將border-bottom-right-radius屬性設置為其默認值。
- inherit:此屬性從其父元素繼承。
例:
<!DOCTYPE html>
<html>
<head>
<title>
border-bottom-right-radius property
</title>
<style>
#length {
border-color:green;
border-style:solid;
border-bottom-right-radius:20px;
}
#percentage {
border-color:green;
border-style:solid;
border-bottom-right-radius:59%;
}
#inherit {
border-color:green;
border-style:solid;
border-bottom-right-radius:inherit;
}
</style>
</head>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h3>border-bottom-right-radius property</h3>
<div id="length">
border-bottom-right-radius:length;
</div><br>
<div id="percentage">
border-bottom-right-radius:percentage;
</div><br>
<div id="inherit">
border-bottom-right-radius:inherit;
</div>
</body>
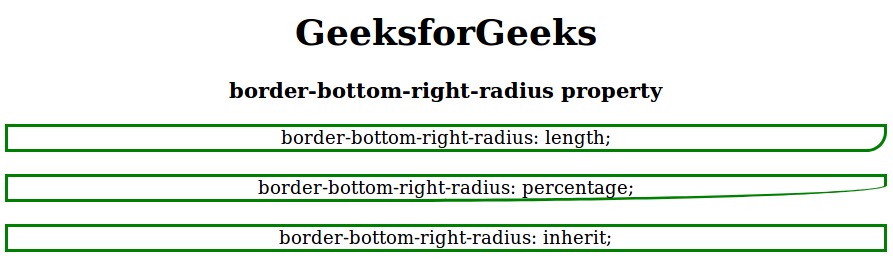
</html> 輸出:

支持的瀏覽器:下麵列出了border-bottom-right-radius屬性支持的瀏覽器:
- Google Chrome 5.0、4.0-webkit-
- Internet Explorer 9.0
- Firefox 4.0、3.0-moz-
- Safari 5.0、3.1-webkit-
- Opera 10.5
相關用法
- HTML Style borderBottomRightRadius用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS Display屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
注:本文由純淨天空篩選整理自suptotthitamajumdar大神的英文原創作品 CSS | border-bottom-right-radius Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
