CSS中的border-bottom-right-radius属性用于定义给定元素边框的右下角的半径。它用于在底部边框右侧的圆角处变圆。
用法:
border-bottom-right-radius:length|[value%]|initial|inherit;
属性值:border-bottom-right-radius属性值如下所示:
- length:它用于以固定长度(以px,em等)指定固定长度的右下角的半径。默认值为0。
- 百分比%:用于以百分比指定边框右下角的半径。
- initial:用于将border-bottom-right-radius属性设置为其默认值。
- inherit:此属性从其父元素继承。
例:
<!DOCTYPE html>
<html>
<head>
<title>
border-bottom-right-radius property
</title>
<style>
#length {
border-color:green;
border-style:solid;
border-bottom-right-radius:20px;
}
#percentage {
border-color:green;
border-style:solid;
border-bottom-right-radius:59%;
}
#inherit {
border-color:green;
border-style:solid;
border-bottom-right-radius:inherit;
}
</style>
</head>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h3>border-bottom-right-radius property</h3>
<div id="length">
border-bottom-right-radius:length;
</div><br>
<div id="percentage">
border-bottom-right-radius:percentage;
</div><br>
<div id="inherit">
border-bottom-right-radius:inherit;
</div>
</body>
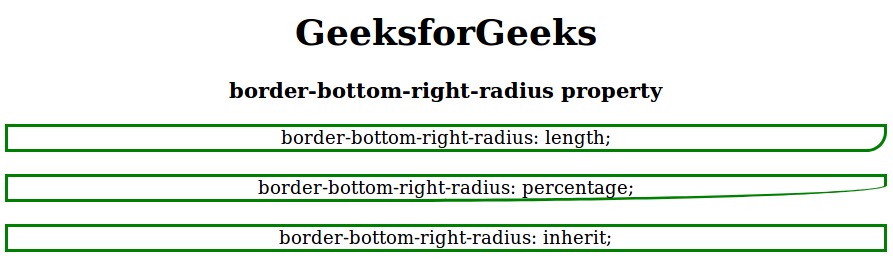
</html> 输出:

支持的浏览器:下面列出了border-bottom-right-radius属性支持的浏览器:
- Google Chrome 5.0、4.0-webkit-
- Internet Explorer 9.0
- Firefox 4.0、3.0-moz-
- Safari 5.0、3.1-webkit-
- Opera 10.5
相关用法
- HTML Style borderBottomRightRadius用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
注:本文由纯净天空筛选整理自suptotthitamajumdar大神的英文原创作品 CSS | border-bottom-right-radius Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
