DOM borderBottomRightRadius属性用于从DOM树中选择任何元素,并设置其边框右下角的半径样式。
用法:
- 它返回borderBottomRightRadius属性。
object.style.borderBottomRightRadius
- 用于设置borderBottom属性。
object.style.borderBottomRightRadius = "length|% [length|%]| initial|inherit"
参数:
- length:定义right-bottom角的形状。
- %:用百分号格式做同样的丁字裤。
- initial:它将属性设置为默认值。
- inherit:它从其parrent元素继承了该属性
返回值:这将设置或返回右下角边框的半径值。
下面的示例说明borderBottomRightRadius属性:
范例1:
这会将bottom-right-radius值设置为25px。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style borderBottomRightRadius Property
</title>
<style>
div {
border:1px solid green;
width:300px;
padding:40px;
height:100px;
color:green;
}
</style>
</head>
<body>
<div id="mainDiv">
<h1 onclick="myFunction()">
GeeksforGeeks.!
</h1>
</div>
<script>
function myFunction() {
document.getElementById("mainDiv").style.borderBottomRightRadius =
"25px";
}
</script>
</body>
</html>输出:
在单击“div”元素之前。

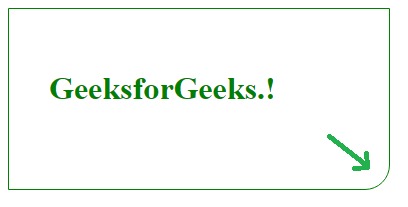
单击div元素后。

范例2:
这会将bottom-right-radius值设置为25px,然后返回设置的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style borderBottomRightRadius Property
</title>
<style>
div {
border:1px solid green;
width:300px;
padding:40px;
height:100px;
color:green;
}
</style>
</head>
<body>
<div id="mainDiv">
<h1>GeeksforGeeks.!</h1>
</div>
<br>
<p id="val">
The value that set to the bottom right radius is:
<span id="value">?</span>
</p>
<br>
<input type="button" onclick="myFunction()"
value="Click Me and check the radius value.!" />
<script>
function myFunction() {
document.getElementById("mainDiv").style.borderBottomRightRadius = "25px";
var x = document.getElementById("mainDiv").style.borderBottomRightRadius;
document.getElementById("value").innerHTML = x;
}
</script>
</body>
</html>输出:
在点击按钮之前。

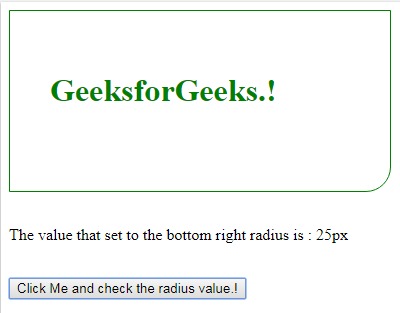
单击按钮后。

支持的浏览器:HTML |下表列出了DOM样式的borderBottomRightRadius属性:
- Google Chromeb 5.0
- Internet Explorer 9.0
- Firefox 4.0
- Opera 10.5
- Safari 5.0
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style cssFloat用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 HTML | DOM Style borderBottomRightRadius Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
