HTML DOM中的Style wordSpacing属性用于设置单词之间的间距。它也可以用来指定单词之间的间隔。它返回文本中单词之间的间距。
用法:
- 它返回wordSpacing属性。
object.style.wordSpacing
- 它用于设置wordSpacing属性。
object.style.wordSpacing = "normal|length|initial|inherit"
属性值:
- normal:这是用于指定单词之间的普通间距,这是默认值。
- length:用于以长度为单位指定单词之间的间隔,它可以允许负值。
- intial:它将wordSpacing属性设置为其默认值。
- inherit:此属性从其父元素继承。
返回值:它返回一个字符串,表示文本中单词之间的空格。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style wordSpacing Property </title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Style wordSpacing Property </h2>
<p id="gfg"> A Computer science portal for geeks</p>
<button type="button" onclick="geeks()">
Change Decoration
</button>
<script>
function geeks() {
document.getElementById("gfg").style.wordSpacing
= "30px";
}
</script>
</center>
</body>
</html> 输出:
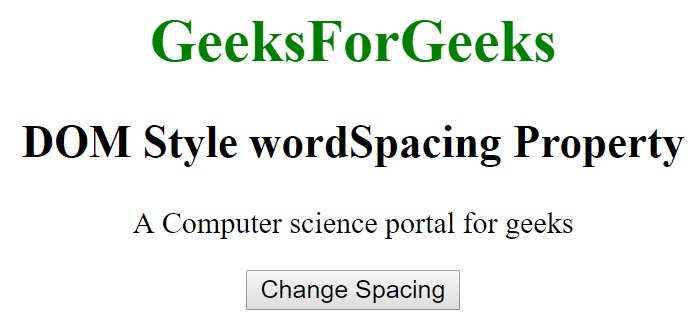
- 在单击按钮之前:

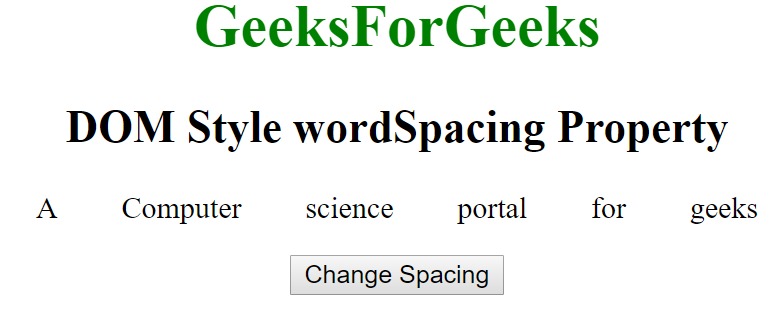
- 单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style wordSpacing Property </title>
<style>
</style>
</head>
<body>
<center>
<h1 style="color:green;;">
GeeksForGeeks
</h1>
<h2>DOM Styles wordSpacingProperty </h2>
<p id="gfg"> A Computer science portal for geeks</p>
<button type="button" onclick="geeks()">
Change Decoration
</button>
<script>
function geeks() {
document.getElementById("gfg").style.wordSpacing
= "-20px";
}
</script>
</center>
</body>
</html>输出:
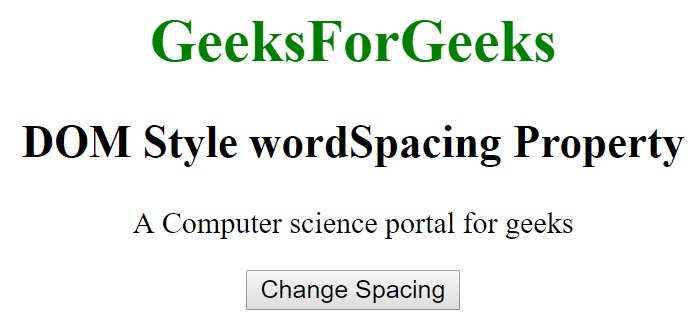
- 在单击按钮之前:

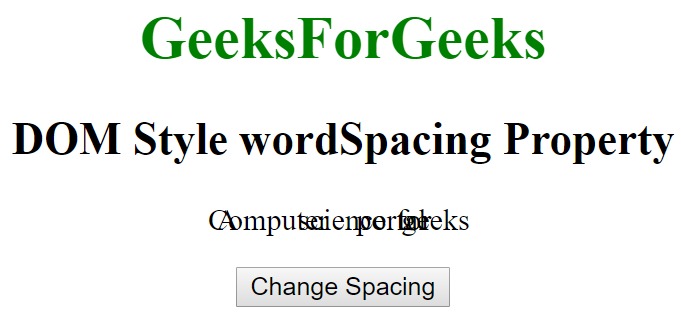
- 单击按钮后:

支持的浏览器:下面列出了DOM Style wordSpacing属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style cssFloat用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM Style wordSpacing Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
