HTML DOM中的Style top属性用于设置或返回定位元素的顶部位置,包括填充,滚动条,边框和边距。
用法:
- 它用于返回top属性:
object.style.top
- 它用于设置top属性:
object.style.top = "auto|length|%|initial|inherit"
属性值说明:
- auto-该值由浏览器自动设置默认的最高值。
- length-该值以指定的长度单位设置最高值。此指定的长度可以为正,也可以为负。
- %-百分比值以指定的父元素宽度百分比来设置最高值。
- initial-此值将top属性设置为其浏览器的默认值。
- inherit-此值将top属性设置为其父元素的值。
返回值:一个字符串,代表定位元素的顶部位置。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style top Property
</title>
<style>
#myBtn {
position:absolute;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Style top Property
</h2>
<button type="button" id="myBtn"
onclick="myFunction()">Click here!
</button>
<script>
function myFunction() {
document.getElementById("myBtn")
.style.top = "200px";
}
</script>
</body>
</html>输出:
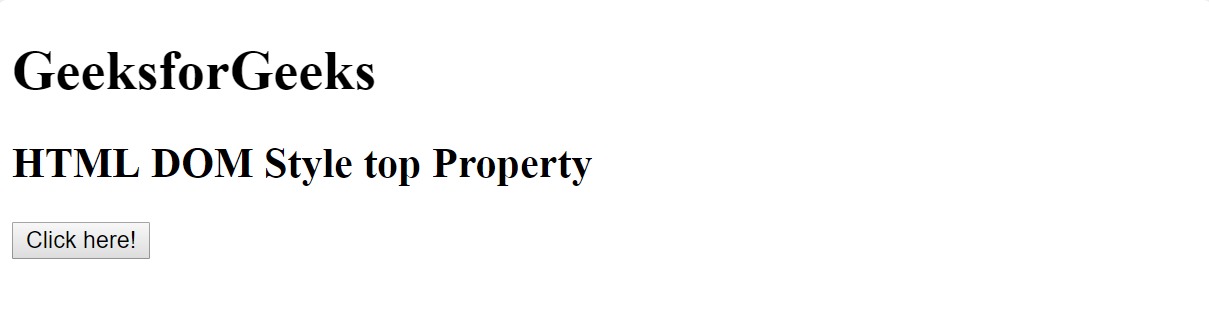
- 之前单击按钮:

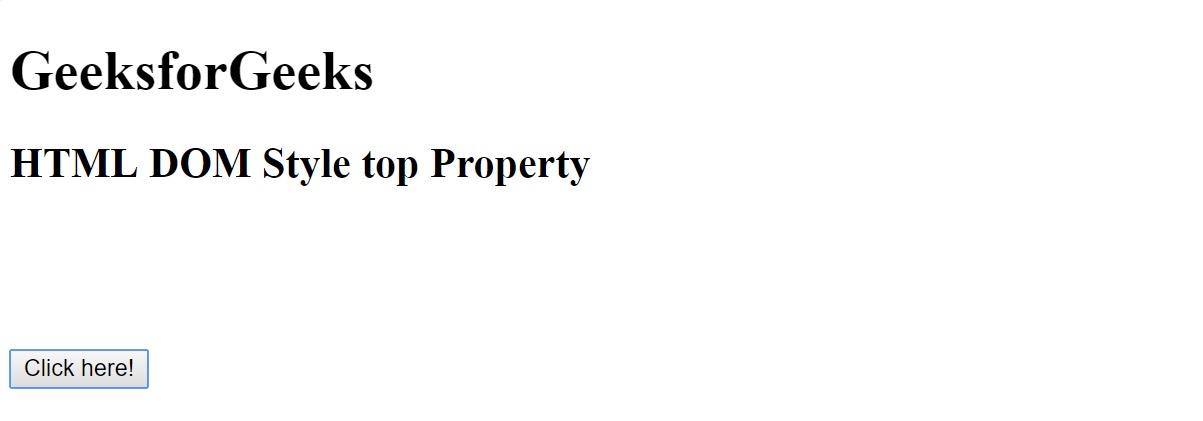
- 单击按钮后(请注意,单击此处按钮向下移动):

范例2:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style top Property </title> <style> #GfG { border:1px solid #FF0000; position:relative; } </style> </head> <body> <h1> HTML|DOM Style top Property</h2> <div id="GfG">Welcome to Geeks for Geeks.</div> <br> <button type="button" onclick="myFunction()"> Click Here! </button> <script> function myFunction() { document.getElementById("GfG") .style.top = "-20px"; } </script> </body> </html>输出:
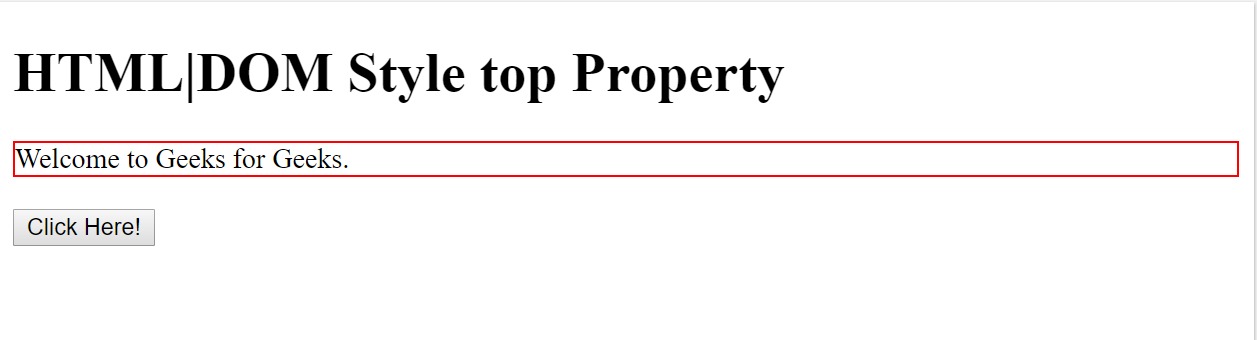
- 在单击按钮之前:

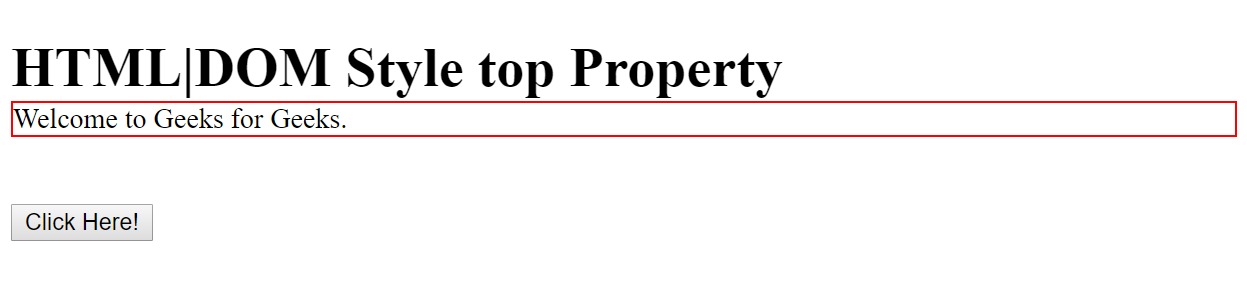
- 单击按钮后:

支持的浏览器:DOM样式top属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
- 在单击按钮之前:
相关用法
- HTML Style right用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自divyatagoel0709大神的英文原创作品 HTML | DOM Style top Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
