HTML DOM中的Style top屬性用於設置或返回定位元素的頂部位置,包括填充,滾動條,邊框和邊距。
用法:
- 它用於返回top屬性:
object.style.top
- 它用於設置top屬性:
object.style.top = "auto|length|%|initial|inherit"
屬性值說明:
- auto-該值由瀏覽器自動設置默認的最高值。
- length-該值以指定的長度單位設置最高值。此指定的長度可以為正,也可以為負。
- %-百分比值以指定的父元素寬度百分比來設置最高值。
- initial-此值將top屬性設置為其瀏覽器的默認值。
- inherit-此值將top屬性設置為其父元素的值。
返回值:一個字符串,代表定位元素的頂部位置。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style top Property
</title>
<style>
#myBtn {
position:absolute;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Style top Property
</h2>
<button type="button" id="myBtn"
onclick="myFunction()">Click here!
</button>
<script>
function myFunction() {
document.getElementById("myBtn")
.style.top = "200px";
}
</script>
</body>
</html>輸出:
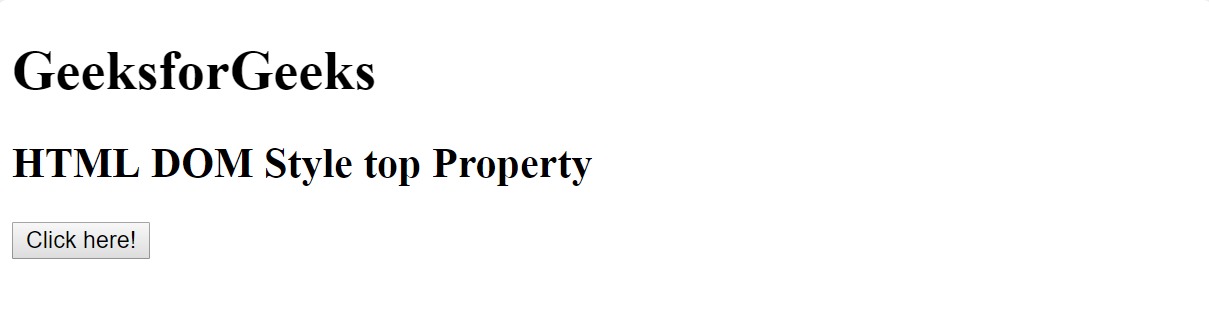
- 之前單擊按鈕:

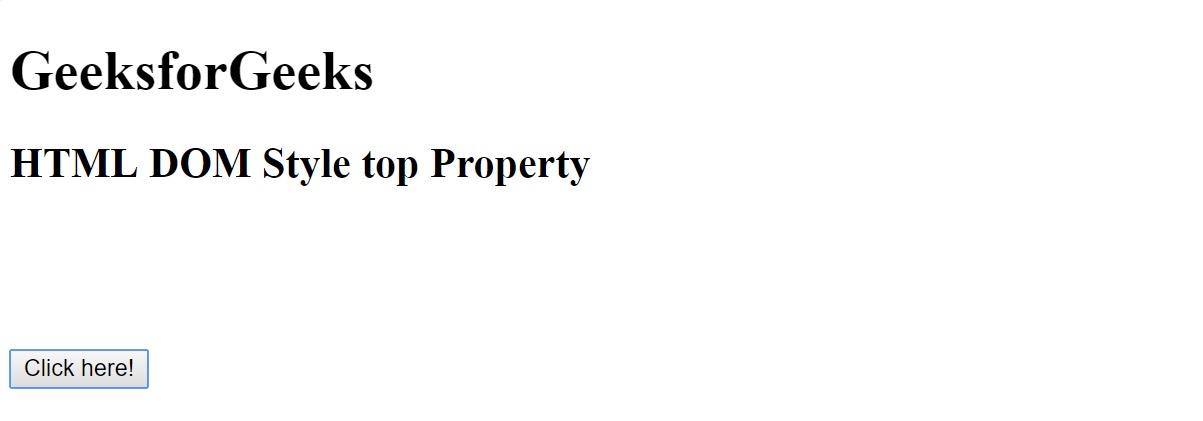
- 單擊按鈕後(請注意,單擊此處按鈕向下移動):

範例2:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style top Property </title> <style> #GfG { border:1px solid #FF0000; position:relative; } </style> </head> <body> <h1> HTML|DOM Style top Property</h2> <div id="GfG">Welcome to Geeks for Geeks.</div> <br> <button type="button" onclick="myFunction()"> Click Here! </button> <script> function myFunction() { document.getElementById("GfG") .style.top = "-20px"; } </script> </body> </html>輸出:
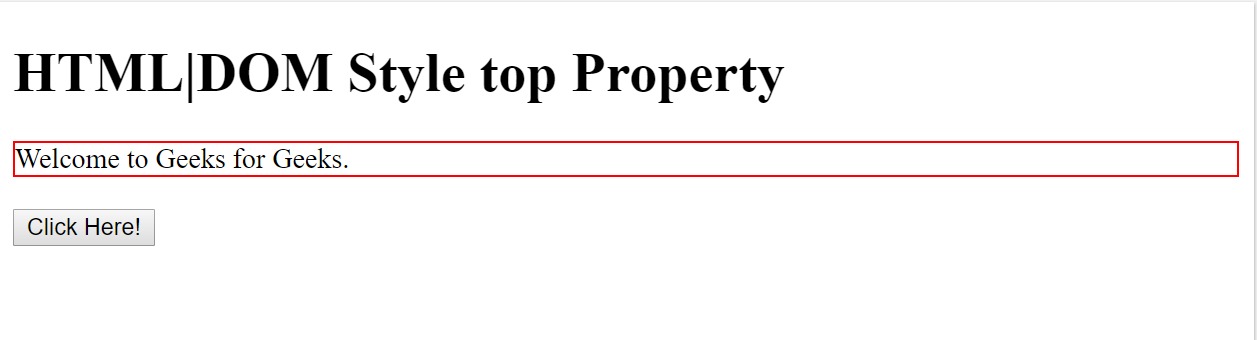
- 在單擊按鈕之前:

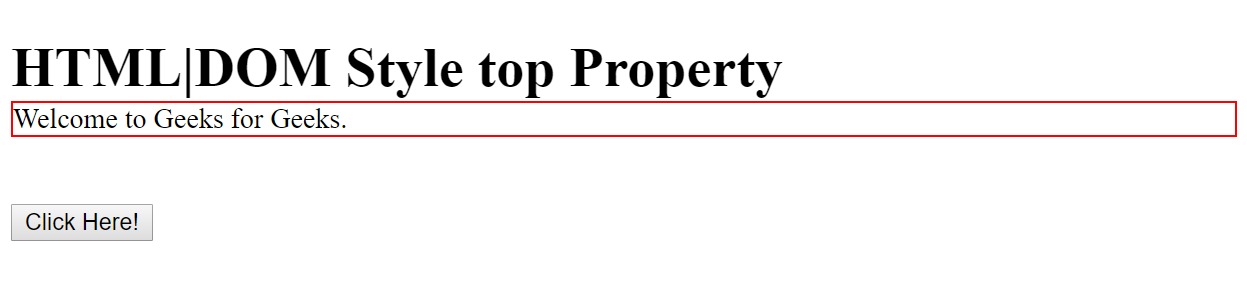
- 單擊按鈕後:

支持的瀏覽器:DOM樣式top屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
- 在單擊按鈕之前:
相關用法
- HTML Style right用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自divyatagoel0709大神的英文原創作品 HTML | DOM Style top Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
