HTML DOM中的样式cssFloat属性用于设置或返回元素的水平对齐方式。此属性允许元素在父实体的右侧或左侧浮点数,其余元素环绕在其周围。
用法:
- 它返回cssFloat属性。
object.style.cssFloat
- 它用于设置cssFloat属性。
object.style.cssFloat = "left|right|none|initial|inherit"
属性值:
- None:它是默认值。此值不会创建浮点数。
- Left:将元素浮点数到父实体/容器的左侧。
- Right:将元素浮点数到上级主体/容器的右侧。
- Initial:将元素设置为其初始位置。
- Inherit:元素从父元素继承其浮点数属性。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style cssFloat Property
</title>
</head>
<body>
<h1 id = "GFG">GeeksForGeeks</h1>
<h2>HTML | DOM cssFloat property</h2>
<button onclick = "RightFloat()">
Float right
</button>
<!-- script to set float of element -->
<script>
function RightFloat() {
document.getElementById("GFG").style.cssFloat
= "right";
}
</script>
</body>
</html> 输出:
之前单击按钮:

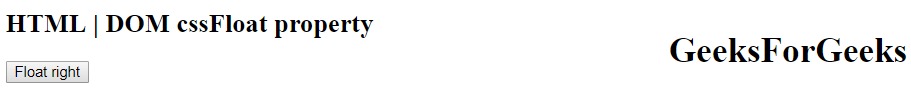
单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style cssFloat Property
</title>
</head>
<body>
<h1 id = "GFG">GeeksForGeeks</h1>
<h2>HTML | DOM cssFloat property</h2>
<button onclick = "RightFloat()">
Float Right
</button>
<button onclick = "LeftFloat()">
Float Left
</button>
<!-- script to set float of element -->
<script>
function RightFloat() {
document.getElementById("GFG").style.cssFloat
= "right";
}
function LeftFloat() {
document.getElementById("GFG").style.cssFloat
= "left";
}
</script>
</body>
</html> 输出:
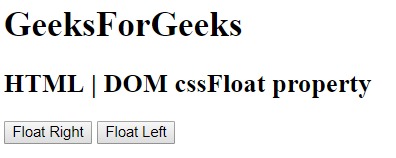
之前单击按钮:

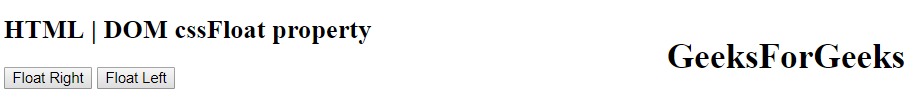
单击左浮点数按钮后:

单击浮点数右按钮后:

支持的浏览器:下面列出了Style cssFloat属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Safari
- Opera
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style position用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 HTML | DOM Style cssFloat Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
