position属性设置或返回元素使用的定位方法的类型。它可以是静态的,相对的,绝对的或固定的。
用法:
- 返回位置语法:
object.style.position
- 设置位置语法:
object.style.position = "static | absolute | fixed | relative | sticky | initial | inherit"
返回值:它返回一个表示元素位置类型的字符串。
属性:
- static:这是默认属性。根据文档流,文档中元素的外观保持静态。
Example:<!DOCTYPE html> <html> <head> <h1> <center>Geeks <button onclick="position()"> Press </button> </center> </h1> <br> <style> #gfg { border:1px solid black; background-color:green; width:215px; height:60px; position:relative; top:100px; } </style> </head> <body> <div id="gfg"> <h4>DOM Style Position Property</h4> </div> <script> function position() { // change position from reletive // to static. document.getElementById( "gfg").style.position = "static"; } </script> </body> </html>输出:
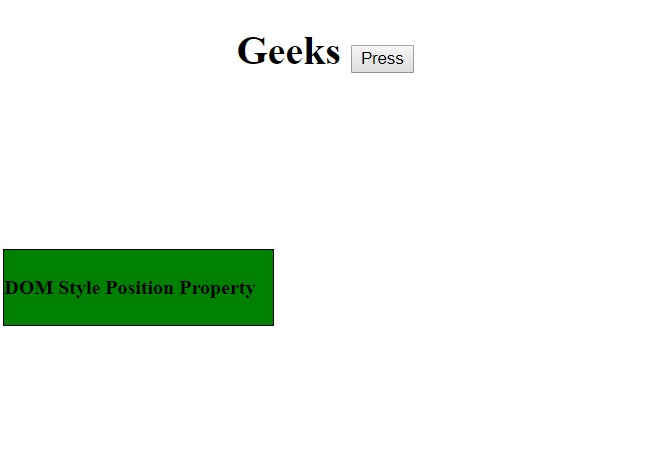
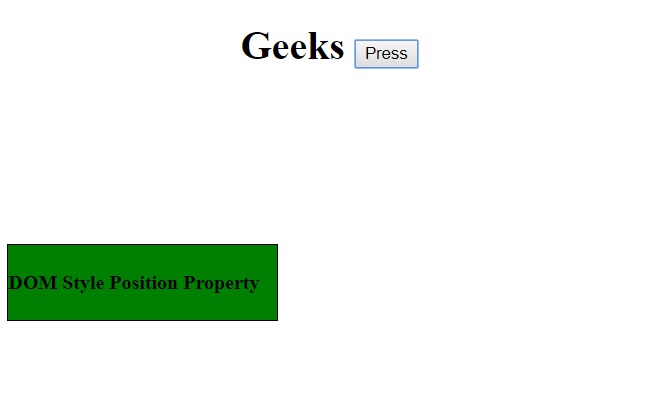
- 在单击按钮之前:

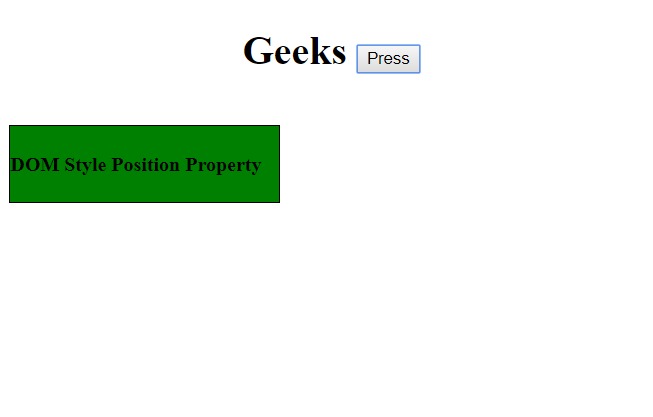
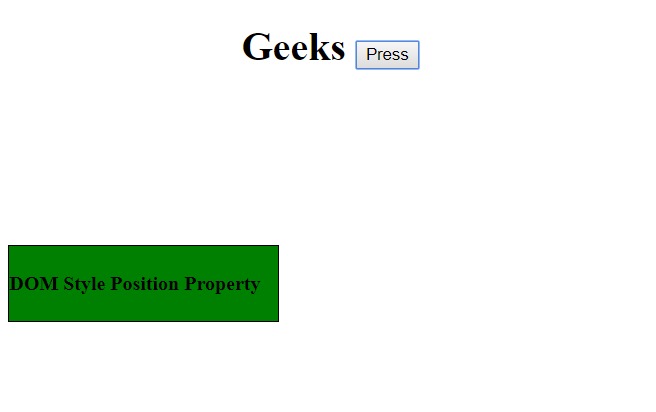
- 单击按钮后:

- 在单击按钮之前:
- absolute:它将元素相对于第一个定位的元素进行定位。
Example:<!DOCTYPE html> <html> <head> <h1> <center>Geeks <button onclick="position()"> Press </button> </center> </h1> <br> <style> #gfg { border:1px solid black; background-color:green; width:215px; height:60px; position:relative; top:100px; } </style> </head> <body> <div id="gfg"> <p> <h4>DOM Style Position Property</h4></p> </div> <script> function position() { // Set position from // reletive to absolute. document.getElementById( "gfg").style.position = "absolute"; } </script> </body> </html>输出:
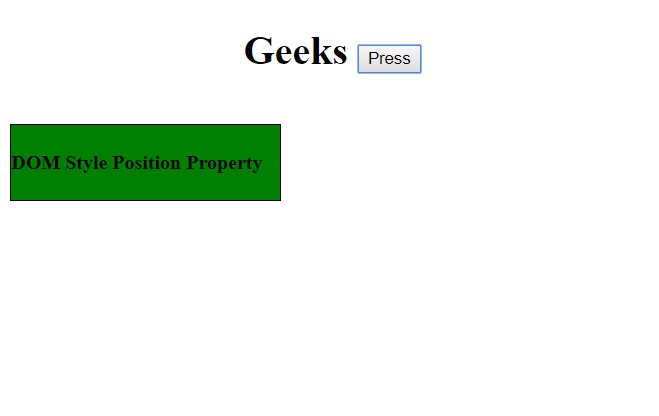
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- fixed:它将元素相对于浏览器窗口定位。
Example:<!DOCTYPE html> <html> <head> <h1> <center>Geeks <button onclick="position()"> Press </button> </center> </h1> <br> <style> #gfg { border:1px solid black; background-color:green; width:215px; height:60px; position:relative; top:100px; } </style> </head> <body> <div id="gfg"> <h4>DOM Style Position Property</h4> </div> <script> function position() { document.getElementById( "gfg").style.position = "fixed"; } </script> </body> </html>输出:
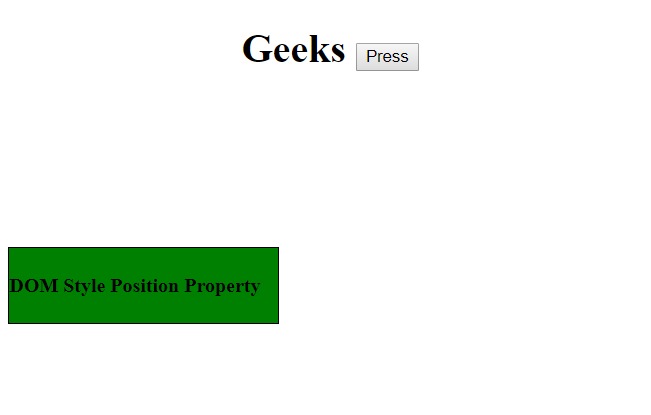
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- relative:它将元素相对于正常位置定位,因此“right:40”表示在元素的RIGHT位置增加了40个像素。
Example:<!DOCTYPE html> <html> <head> <h1> <center>Geeks <button onclick="position()"> Press </button> </center> </h1> <br> <style> #gfg { border:1px solid black; background-color:green; width:215px; height:60px; position:relative; top:100px; } </style> </head> <body> <div id="gfg"> <h4>DOM Style Position Property</h4> </div> <script> function position() { document.getElementById( "gfg").style.position = "relative"; } </script> </body> </html>输出:
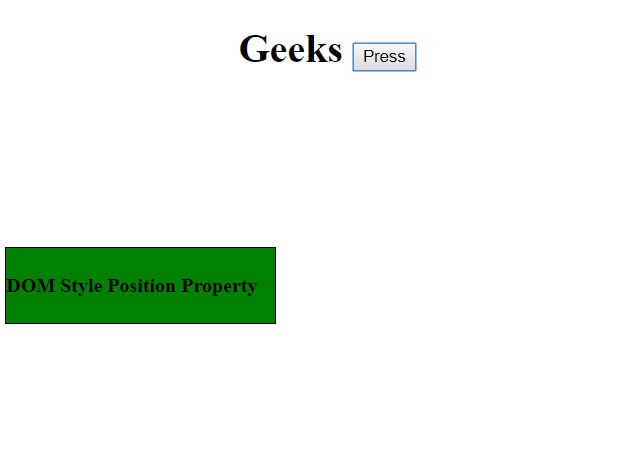
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- sticky:它根据用户的滚动位置定位元素。滚动操作在相对和固定属性值之间执行。默认情况下,滚动位置设置为相对值。
Example:
<!DOCTYPE html> <html> <head> <h1> <center>Geeks <button onclick="position()"> Press </button> </center> </h1> <br> <style> #gfg { border:1px solid black; background-color:green; width:215px; height:60px; position:relative; top:100px; } </style> </head> <body> <div id="gfg"> <h4>DOM Style Position Property</h4> </div> <script> function position() { document.getElementById( "gfg").style.position = "sticky"; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

注意:Internet Explorer不支持此属性值,Apple Safari从6.1版本开始支持此属性。
- 在单击按钮之前:
- initial:它将位置设置为默认值。
Example:<!DOCTYPE html> <html> <head> <h1> <center>Geeks <button onclick="position()"> Press </button> </center> </h1> <br> <style> #gfg { border:1px solid black; background-color:green; width:215px; height:60px; position:relative; top:100px; } </style> </head> <body> <div id="gfg"> <h4>DOM Style Position Property</h4> </div> <script> function position() { document.getElementById( "gfg").style.position = "initial"; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- inherit:它继承了父元素的位置值。
Example:<!DOCTYPE html> <html> <head> <h1> <center>Geeks <button onclick="position()"> Press </button> </center> </h1> <br> <style> #gfg { border:1px solid black; background-color:green; width:215px; height:60px; position:relative; top:100px; } </style> </head> <body> <div id="gfg"> <h4>DOM Style Position Property</h4> </div> <script> function position() { document.getElementById( "gfg").style.position = "inherit"; } </script> </body> </html>输出:
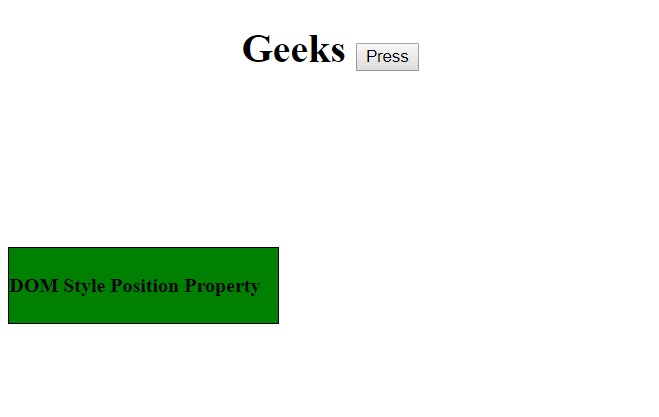
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
浏览器支持:DOM position属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- CSS list-style-position用法及代码示例
- HTML Progress position用法及代码示例
- HTML Geolocation position用法及代码示例
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textTransform用法及代码示例
- HTML Style overflowX用法及代码示例
- HTML Style marginBottom用法及代码示例
- HTML Style borderRadius用法及代码示例
- HTML Style margin用法及代码示例
- HTML Style outlineWidth用法及代码示例
- HTML Style counterIncrement用法及代码示例
- HTML Style overflow用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style textOverflow用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 HTML | DOM Style position Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
