HTML DOM中的Style textOverflow属性用于指定文本在包含元素框溢出时的行为。
用法:
- 它返回textOverflow属性。
object.style.textOverflow
- 它用于设置textOverflow属性。
object.style.textOverflow = "clip|ellipsis|initial|inherit"
属性值:
- clip:如果内容溢出,则用于剪辑内容。它是默认值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textOverflow Property </title> <style> .content { background-color:lightgreen; height:100px; width:300px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textOverflow Property</b> <p> The textOverflow property specifies how text should be displayed when it overflows the container element. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written <br>explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change textOverflow </button> <!-- Script to set textOverflow to clip --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.textOverflow = 'clip'; } </script> </body> </html>输出:
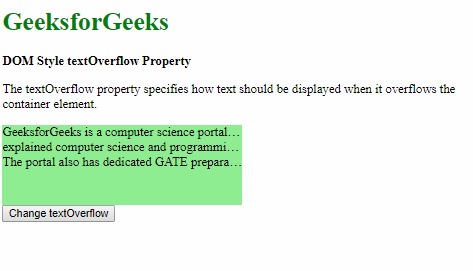
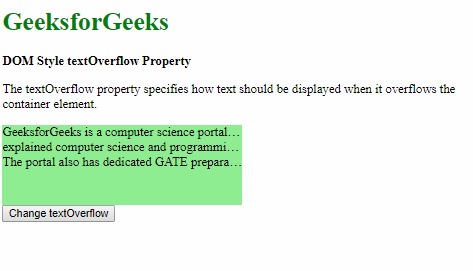
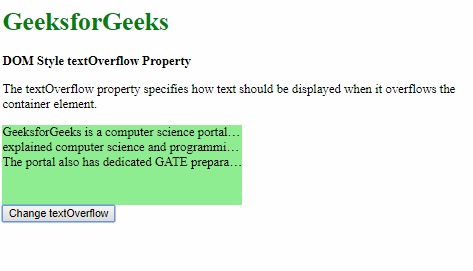
在单击按钮之前:

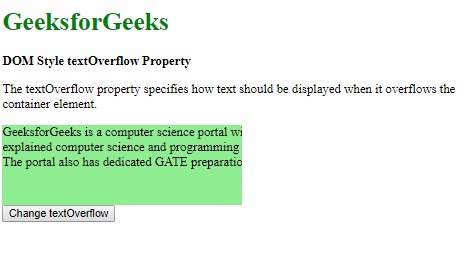
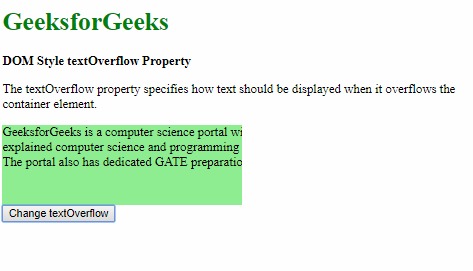
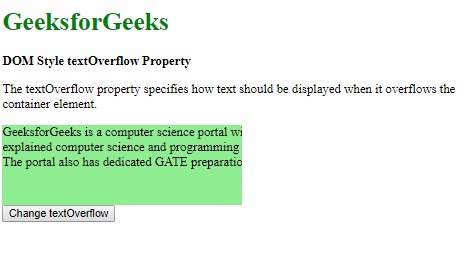
单击按钮后:

- ellipsis:当文本溢出时,它用于显示省略号。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textOverflow Property </title> <style> .content { background-color:lightgreen; height:100px; width:300px; white-space:nowrap; overflow:hidden; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textOverflow Property</b> <p> The textOverflow property specifies how text should be displayed when it overflows the container element. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written <br>explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change textOverflow </button> <!-- Script to set textOverflow to clip --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.textOverflow = 'ellipsis'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- initial:它用于将此属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textOverflow Property </title> <style> .content { background-color:lightgreen; height:100px; width:300px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textOverflow Property</b> <p> The textOverflow property specifies how text should be displayed when it overflows the container element. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written <br>explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change textOverflow </button> <!-- Script to set textOverflow to clip --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.textOverflow = 'initial'; } </script> </body> </html>输出:
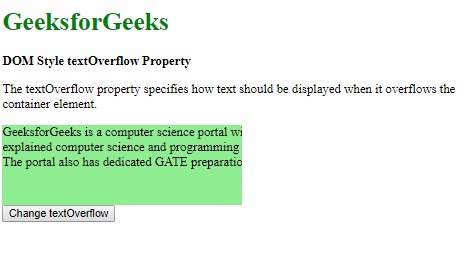
在单击按钮之前:

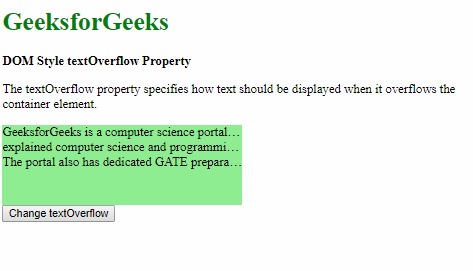
单击按钮后:

- inherit:它从其父元素继承属性。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style textOverflow Property </title> <style> #parent { text-overflow:ellipsis; } .content { background-color:lightgreen; height:100px; width:300px; white-space:nowrap; overflow:hidden; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textOverflow Property</b> <p> The textOverflow property specifies how text should be displayed when it overflows the container element. </p> <div id="parent"> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written <br>explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> </div> <button onclick="setOverflow()"> Change textOverflow </button> <!-- Script to set textOverflow to inherit --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.textOverflow = 'inherit'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了textOverflow属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style textOverflow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
