HTML DOM中的Style textOverflow屬性用於指定文本在包含元素框溢出時的行為。
用法:
- 它返回textOverflow屬性。
object.style.textOverflow
- 它用於設置textOverflow屬性。
object.style.textOverflow = "clip|ellipsis|initial|inherit"
屬性值:
- clip:如果內容溢出,則用於剪輯內容。它是默認值。
例:
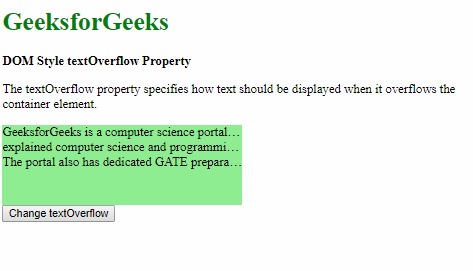
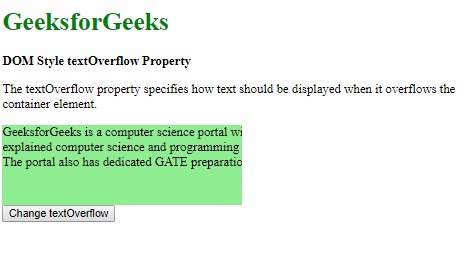
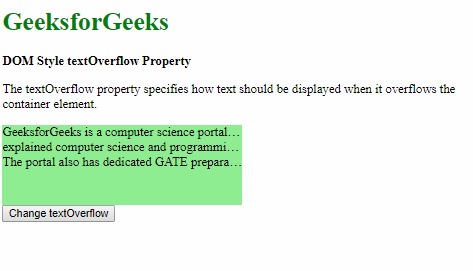
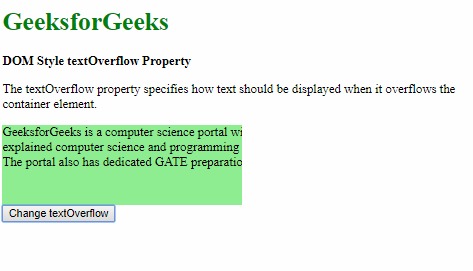
<!DOCTYPE html> <html> <head> <title> DOM Style textOverflow Property </title> <style> .content { background-color:lightgreen; height:100px; width:300px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textOverflow Property</b> <p> The textOverflow property specifies how text should be displayed when it overflows the container element. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written <br>explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change textOverflow </button> <!-- Script to set textOverflow to clip --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.textOverflow = 'clip'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- ellipsis:當文本溢出時,它用於顯示省略號。
例:
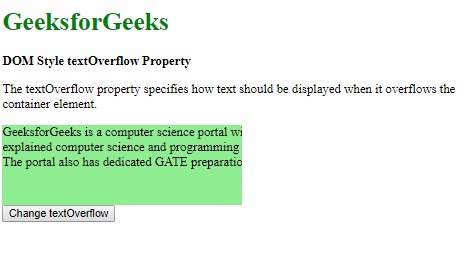
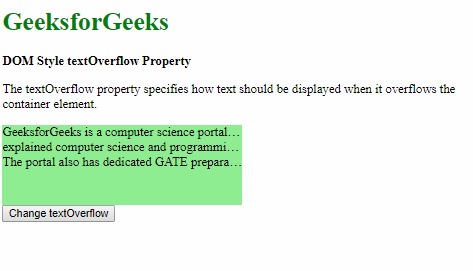
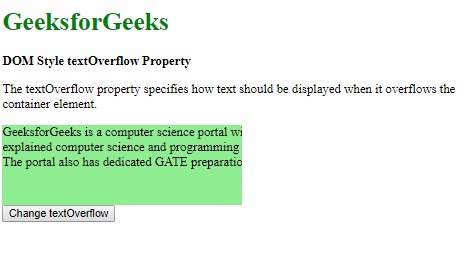
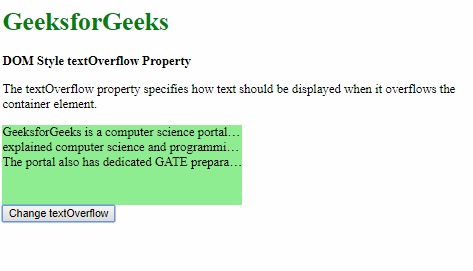
<!DOCTYPE html> <html> <head> <title> DOM Style textOverflow Property </title> <style> .content { background-color:lightgreen; height:100px; width:300px; white-space:nowrap; overflow:hidden; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textOverflow Property</b> <p> The textOverflow property specifies how text should be displayed when it overflows the container element. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written <br>explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change textOverflow </button> <!-- Script to set textOverflow to clip --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.textOverflow = 'ellipsis'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- initial:它用於將此屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title> DOM Style textOverflow Property </title> <style> .content { background-color:lightgreen; height:100px; width:300px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textOverflow Property</b> <p> The textOverflow property specifies how text should be displayed when it overflows the container element. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written <br>explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change textOverflow </button> <!-- Script to set textOverflow to clip --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.textOverflow = 'initial'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- inherit:它從其父元素繼承屬性。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style textOverflow Property </title> <style> #parent { text-overflow:ellipsis; } .content { background-color:lightgreen; height:100px; width:300px; white-space:nowrap; overflow:hidden; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style textOverflow Property</b> <p> The textOverflow property specifies how text should be displayed when it overflows the container element. </p> <div id="parent"> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written <br>explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> </div> <button onclick="setOverflow()"> Change textOverflow </button> <!-- Script to set textOverflow to inherit --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.textOverflow = 'inherit'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了textOverflow屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style textOverflow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
