HTML DOM中的Style textDecorationLine屬性用於設置線條的裝飾。我們可以為一行指定任意數量的裝飾。它返回給文本的修飾。
用法:
- 它返回textDecorationLine屬性。
object.style.textDecorationLine
- 它用於設置textDecorationLine屬性。
object.style.textDecorationLine = "none|underline|overline| line-through|initial|inherit"
屬性值:
- none:這是用於指定不用於文本修飾的行,這是默認值。
- underline:用於指定文本下方的行。
- overline:這用於指定在文本上方顯示的行。
- line-through:這用於指定通過文本顯示的行。
- intial:它將textDecorationLine屬性設置為其默認值。
- inherit:此屬性從其父元素繼承。
返回值:它返回一個表示元素的text-decoration-line屬性的字符串。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textDecorationLine Property </title>
<style>
#gfg {
text-decoration:underline;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM StylestextDecorationLine Property </h2>
<p id="gfg"> A Computer science portal for geeks</p>
<button type="button" onclick="geeks()">
Change Decoration
</button>
<script>
function geeks() {
// Set overline.
document.getElementById("gfg"
).style.textDecorationLine = "overline";
}
</script>
</center>
</body>
</html>輸出:
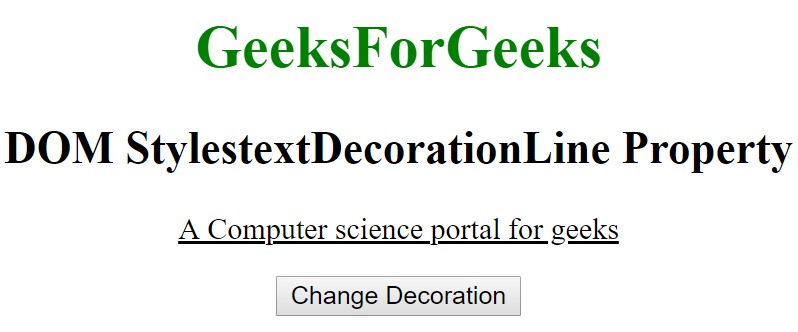
- 之前單擊按鈕:

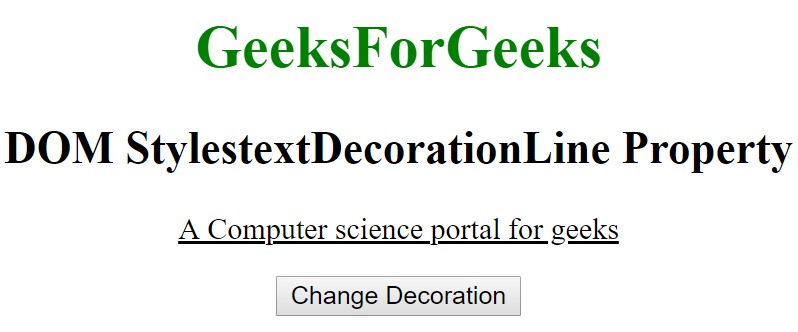
- 單擊按鈕後:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textDecorationLine Property </title>
<style>
#gfg {
text-decoration:underline;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM StylestextDecorationLine Property </h2>
<p id="gfg"> A Computer science portal for geeks</p>
<button type="button" onclick="geeks()">
Change Decoration
</button>
<script>
function geeks() {
// Set overline-through.
document.getElementById("gfg"
).style.textDecorationLine =
"overline line-through";
}
</script>
</center>
</body>
</html>輸出:
- 之前單擊按鈕:

- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style textDecorationLine屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Firefox 36
- Opera 44.0
- 蘋果Safari 7.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自bestharadhakrishna大神的英文原創作品 HTML | DOM Style textDecorationLine Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
