HTML DOM中的Style textDecorationLine属性用于设置线条的装饰。我们可以为一行指定任意数量的装饰。它返回给文本的修饰。
用法:
- 它返回textDecorationLine属性。
object.style.textDecorationLine
- 它用于设置textDecorationLine属性。
object.style.textDecorationLine = "none|underline|overline| line-through|initial|inherit"
属性值:
- none:这是用于指定不用于文本修饰的行,这是默认值。
- underline:用于指定文本下方的行。
- overline:这用于指定在文本上方显示的行。
- line-through:这用于指定通过文本显示的行。
- intial:它将textDecorationLine属性设置为其默认值。
- inherit:此属性从其父元素继承。
返回值:它返回一个表示元素的text-decoration-line属性的字符串。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textDecorationLine Property </title>
<style>
#gfg {
text-decoration:underline;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM StylestextDecorationLine Property </h2>
<p id="gfg"> A Computer science portal for geeks</p>
<button type="button" onclick="geeks()">
Change Decoration
</button>
<script>
function geeks() {
// Set overline.
document.getElementById("gfg"
).style.textDecorationLine = "overline";
}
</script>
</center>
</body>
</html>输出:
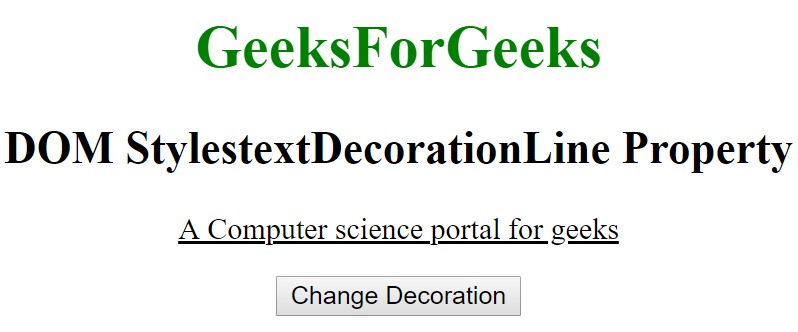
- 之前单击按钮:

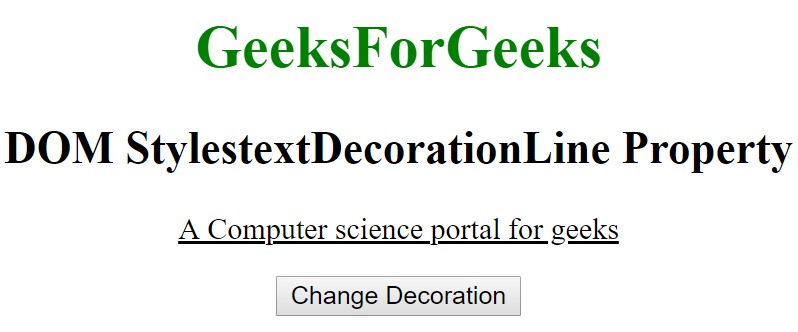
- 单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textDecorationLine Property </title>
<style>
#gfg {
text-decoration:underline;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM StylestextDecorationLine Property </h2>
<p id="gfg"> A Computer science portal for geeks</p>
<button type="button" onclick="geeks()">
Change Decoration
</button>
<script>
function geeks() {
// Set overline-through.
document.getElementById("gfg"
).style.textDecorationLine =
"overline line-through";
}
</script>
</center>
</body>
</html>输出:
- 之前单击按钮:

- 单击按钮后:

支持的浏览器:下面列出了DOM Style textDecorationLine属性支持的浏览器:
- 谷歌浏览器57.0
- Firefox 36
- Opera 44.0
- 苹果Safari 7.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM Style textDecorationLine Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
