HTML DOM中的Style counterIncrement属性指定每次选择器出现时计数器应增加多少。增量的默认值为1。
用法:
- 返回counterIncrement属性:
object.style.counterIncrement
- 设置counterIncrement属性:
object.style.counterIncrement = "none|number|initial|inherit"
属性值:
- None:这是默认值。此值不会重置计数器。
- Number:每次元素出现时,为命名计数器设置增量。此增量可以为零,甚至可以为负。如果未指定,则默认值为1。
- Initial:将元素设置为其初始位置。
- Inherit:元素从父元素继承其属性。
示例1:更改counterIncrement属性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
HTML | DOM Style counterIncrement Property
</title>
<style type="text/css">
body {
counter-reset:section;
}
h1 {
color:green;
}
h2 {
counter-increment:section;
}
h2:before {
content:"Section "
counter(section) ". ";
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>JavaScript</h2>
<h2 id="h">HTML</h2>
<h2>CSS </h2>
<button onclick="myFunction()">
Check
</button>
<script>
function myFunction() {
document.getElementById(
"h").style.counterIncrement =
"subsection";
}
</script>
</body>
</html>输出:
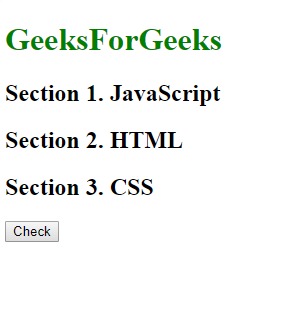
之前:

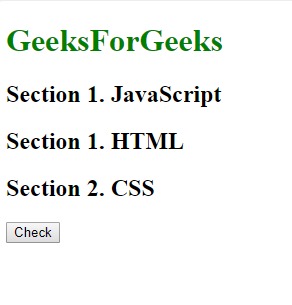
后:

示例2:counterIncrement属性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
HTML | DOM Style counterIncrement Property
</title>
<style type="text/css">
body {
counter-reset:section;
}
h1 {
color:green;
}
h2 {
counter-increment:section;
}
h2:before {
content:
"Section " counter(section) ". ";
}
h3:before {
counter-increment:category;
content:counter(section) "." counter(category) " ";
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>Javascript</h2>
<h2 id="h">HTML</h2>
<h2 id="H">CSS </h2>
<h2>References</h2>
<h3>HTML Tags</h3>
<h3>CSS Properties</h3>
<button onclick="myFunction()"
>Check 1
</button>
<button onclick="Function()">
Check 2
</button>
<script>
function myFunction() {
document.getElementById(
"h").style.counterIncrement =
"subsection";
}
function Function() {
document.getElementById(
"H").style.counterIncrement =
"subsection";
}
</script>
</body>
</html>输出:
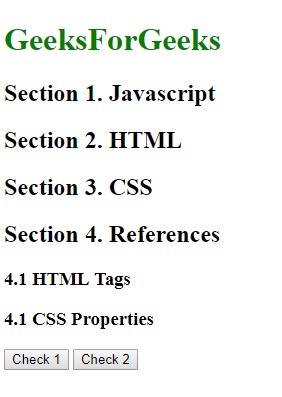
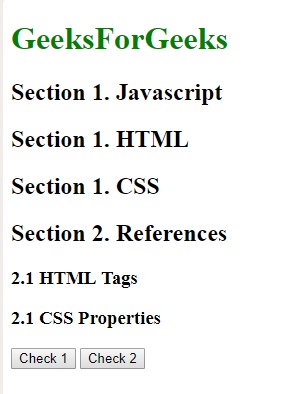
之前:

第一次检查后:

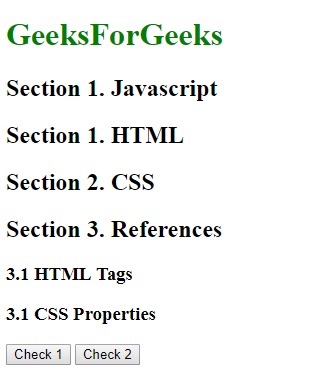
在第二次检查后:

支持的浏览器:HTML支持的浏览器| DOM样式counterIncrement属性如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 HTML | DOM Style counterIncrement Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
