HTML DOM中的Style counterIncrement屬性指定每次選擇器出現時計數器應增加多少。增量的默認值為1。
用法:
- 返回counterIncrement屬性:
object.style.counterIncrement
- 設置counterIncrement屬性:
object.style.counterIncrement = "none|number|initial|inherit"
屬性值:
- None:這是默認值。此值不會重置計數器。
- Number:每次元素出現時,為命名計數器設置增量。此增量可以為零,甚至可以為負。如果未指定,則默認值為1。
- Initial:將元素設置為其初始位置。
- Inherit:元素從父元素繼承其屬性。
示例1:更改counterIncrement屬性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
HTML | DOM Style counterIncrement Property
</title>
<style type="text/css">
body {
counter-reset:section;
}
h1 {
color:green;
}
h2 {
counter-increment:section;
}
h2:before {
content:"Section "
counter(section) ". ";
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>JavaScript</h2>
<h2 id="h">HTML</h2>
<h2>CSS </h2>
<button onclick="myFunction()">
Check
</button>
<script>
function myFunction() {
document.getElementById(
"h").style.counterIncrement =
"subsection";
}
</script>
</body>
</html>輸出:
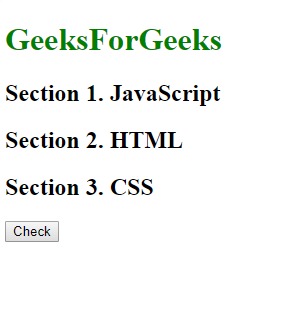
之前:

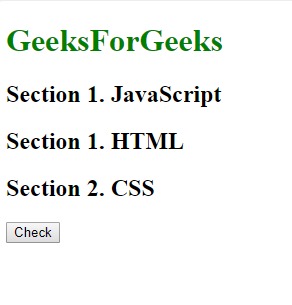
後:

示例2:counterIncrement屬性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
HTML | DOM Style counterIncrement Property
</title>
<style type="text/css">
body {
counter-reset:section;
}
h1 {
color:green;
}
h2 {
counter-increment:section;
}
h2:before {
content:
"Section " counter(section) ". ";
}
h3:before {
counter-increment:category;
content:counter(section) "." counter(category) " ";
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>Javascript</h2>
<h2 id="h">HTML</h2>
<h2 id="H">CSS </h2>
<h2>References</h2>
<h3>HTML Tags</h3>
<h3>CSS Properties</h3>
<button onclick="myFunction()"
>Check 1
</button>
<button onclick="Function()">
Check 2
</button>
<script>
function myFunction() {
document.getElementById(
"h").style.counterIncrement =
"subsection";
}
function Function() {
document.getElementById(
"H").style.counterIncrement =
"subsection";
}
</script>
</body>
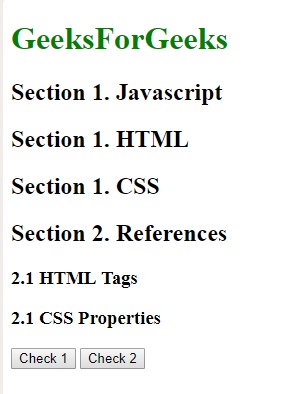
</html>輸出:
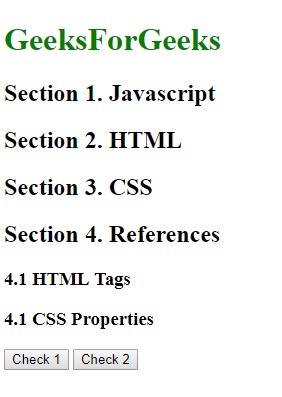
之前:

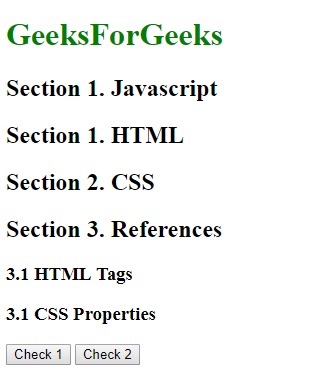
第一次檢查後:

在第二次檢查後:

支持的瀏覽器:HTML支持的瀏覽器| DOM樣式counterIncrement屬性如下所示:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自ChinkitManchanda大神的英文原創作品 HTML | DOM Style counterIncrement Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
