HTML DOM中的Progress position属性用于返回进度栏的当前位置。此属性的值是将当前值(由value属性指定)除以最大值(由max属性指定)的结果。
用法:
progressObject.position
返回值:它返回一个浮点数,代表进度条的当前位置。
下面的示例说明HTML DOM中的进度位置属性:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Progress position Property
</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM Progress position Property
</h2>
Downloading progress for a song:
<progress id = "GFG" value = "57"
max = "100">
</progress>
<br><br>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "sudo"></p>
<script>
function myGeeks() {
var pr = document.getElementById(
"GFG").position;
document.getElementById("sudo")
.innerHTML = pr;
}
</script>
</body>
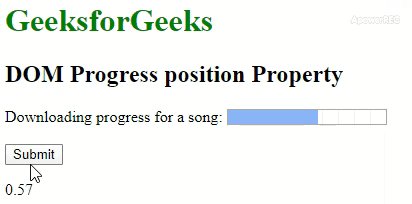
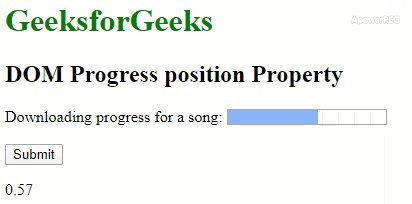
</html>输出:

支持的浏览器:下面列出了HTML DOM进度位置属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0
- Firefox
- Safari 6.0
- Opera
相关用法
- HTML Progress max用法及代码示例
- HTML Style position用法及代码示例
- HTML Geolocation position用法及代码示例
- HTML DOM Progress用法及代码示例
- HTML <progress> max属性用法及代码示例
- HTML <progress> value属性用法及代码示例
- CSS object-position用法及代码示例
- CSS background-position用法及代码示例
- CSS list-style-position用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Progress position Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
