HTML DOM中的Progress position屬性用於返回進度欄的當前位置。此屬性的值是將當前值(由value屬性指定)除以最大值(由max屬性指定)的結果。
用法:
progressObject.position
返回值:它返回一個浮點數,代表進度條的當前位置。
下麵的示例說明HTML DOM中的進度位置屬性:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Progress position Property
</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM Progress position Property
</h2>
Downloading progress for a song:
<progress id = "GFG" value = "57"
max = "100">
</progress>
<br><br>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "sudo"></p>
<script>
function myGeeks() {
var pr = document.getElementById(
"GFG").position;
document.getElementById("sudo")
.innerHTML = pr;
}
</script>
</body>
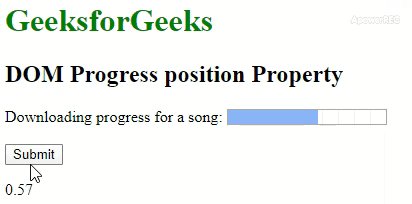
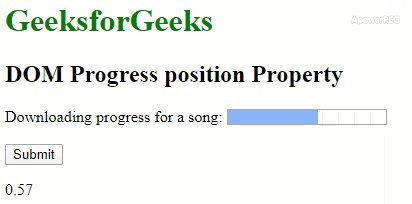
</html>輸出:

支持的瀏覽器:下麵列出了HTML DOM進度位置屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0
- Firefox
- Safari 6.0
- Opera
相關用法
- HTML Progress max用法及代碼示例
- HTML Style position用法及代碼示例
- HTML Geolocation position用法及代碼示例
- HTML DOM Progress用法及代碼示例
- HTML <progress> max屬性用法及代碼示例
- HTML <progress> value屬性用法及代碼示例
- CSS object-position用法及代碼示例
- CSS background-position用法及代碼示例
- CSS list-style-position用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Progress position Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
