CSS中的list-style-position屬性指定標記框相對於主體塊框的位置。
用法:
list-style-position:outside|inside|initial|inherit;
屬性值:
- outside:在此值中,標記位於主要塊框之外,即項目符號點位於列表項之外。這是默認值。
- inside:在此值中,標記是列表項內容中的第一個元素,即項目符號位於列表項中。
- initial:此模式將此屬性設置為其默認值。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS list-style-position Property</title>
<style>
.geek1 {
list-style-position:outside;
}
.geek2 {
list-style-position:inside;
}
</style>
</head>
<body>
<h1 style = "text-align:center; color:green">
CSS list-style-position Property
</h1>
<h3>list-style-position:outside;</h3>
<ul class="geek1">
<li>Bubble Sort </li>
<li>Merge Sort</li>
<li>Insertion Sort</li>
</ul>
<h3>list-style-position:inside;</h3>
<ul class="geek2">
<li>Bubble Sort </li>
<li>Merge Sort</li>
<li>Insertion Sort</li>
</ul>
</body>
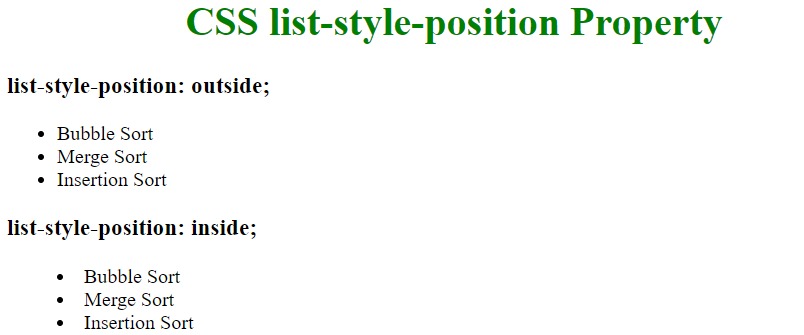
</html>輸出:

支持的瀏覽器:下麵列出了list-style-position屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 7.0
- 蘋果Safari 1.0
相關用法
- HTML Style listStylePosition用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS border-right用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 CSS | list-style-position Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
